FlowScale AI - Streamline Collaboration, Simplify Deployment
A collaborative platform for building and deploying AI workflows, enabling teams to create, iterate, and launch generative AI applications. Simplify collaboration, streamline development, and ship workflows with ease.





Responsibilities
Responsibilities
Responsibilities
Responsibilities
Branding, Ideation, User Interviews, User Journey, User Flow, Wireframing, Prototyping, Visual Design, Iterations, Usability testing
Branding, Ideation, User Interviews, User Journey, User Flow, Wireframing, Prototyping, Visual Design, Iterations, Usability testing
Branding, Ideation, User Interviews, User Journey, User Flow, Wireframing, Prototyping, Visual Design, Iterations, Usability testing
Duration
Duration
Duration
Duration
March 2024 - June 2024
March 2024 - June 2024
March 2024 - June 2024
FlowscaleAI Team
FlowscaleAI Team
FlowscaleAI Team
FlowscaleAI Team
1 Project Manager, 1 Product Manager, 2 developers
1 Project Manager, 1 Product Manager, 2 developers
1 Project Manager, 1 Product Manager, 2 developers
FlowScaleAI is a platform for collaborative ComfyUI workflow building and deployment, offering version control, cloud scalability, and seamless environment management. It empowers teams to streamline collaboration, eliminate technical bottlenecks, and scale AI applications effortlessly.
FlowScaleAI is a platform for collaborative ComfyUI workflow building and deployment, offering version control, cloud scalability, and seamless environment management. It empowers teams to streamline collaboration, eliminate technical bottlenecks, and scale AI applications effortlessly.
FlowScaleAI is a platform for collaborative ComfyUI workflow building and deployment, offering version control, cloud scalability, and seamless environment management. It empowers teams to streamline collaboration, eliminate technical bottlenecks, and scale AI applications effortlessly.
FlowScaleAI is a platform for collaborative ComfyUI workflow building and deployment, offering version control, cloud scalability, and seamless environment management. It empowers teams to streamline collaboration, eliminate technical bottlenecks, and scale AI applications effortlessly.
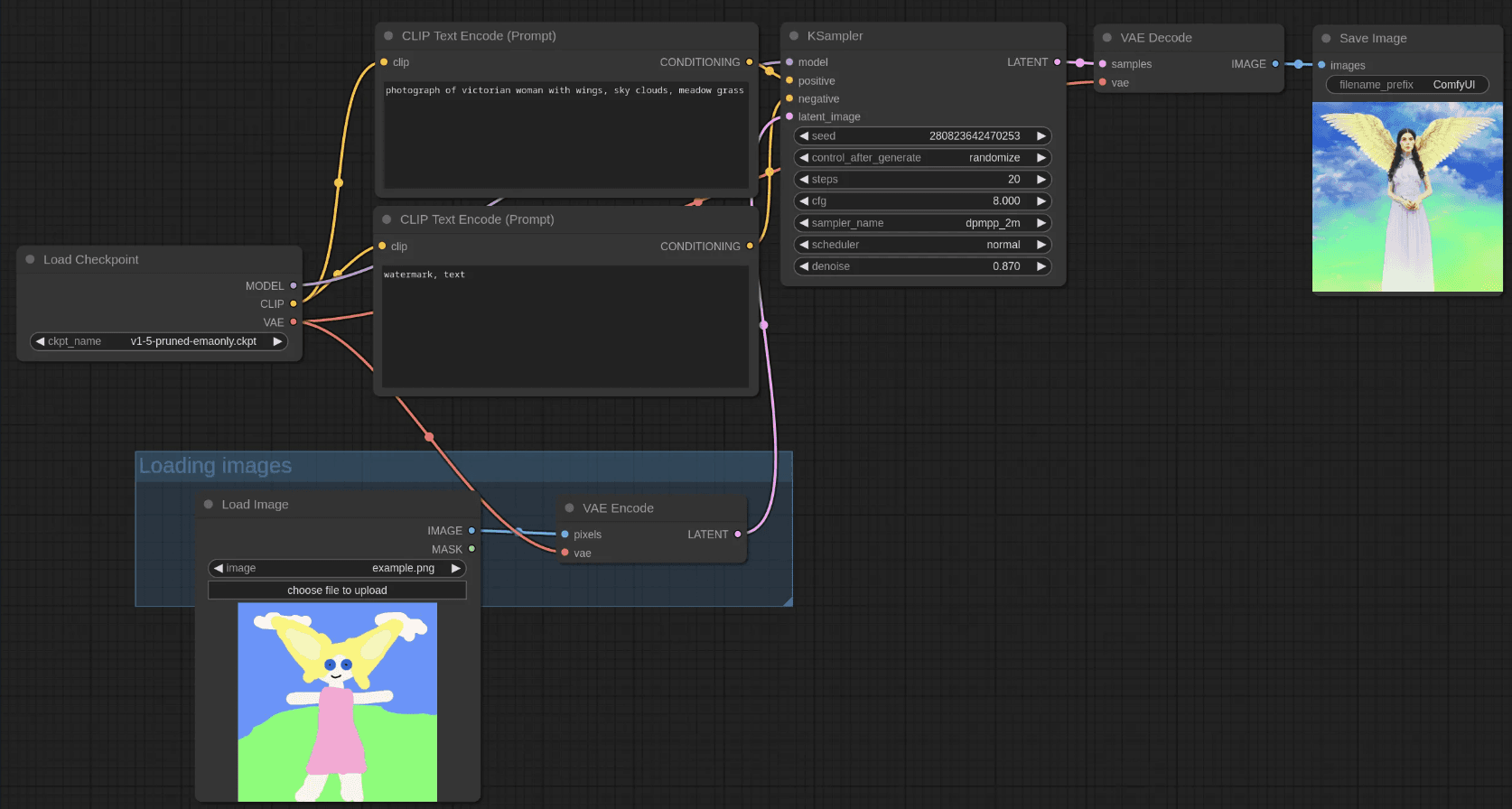
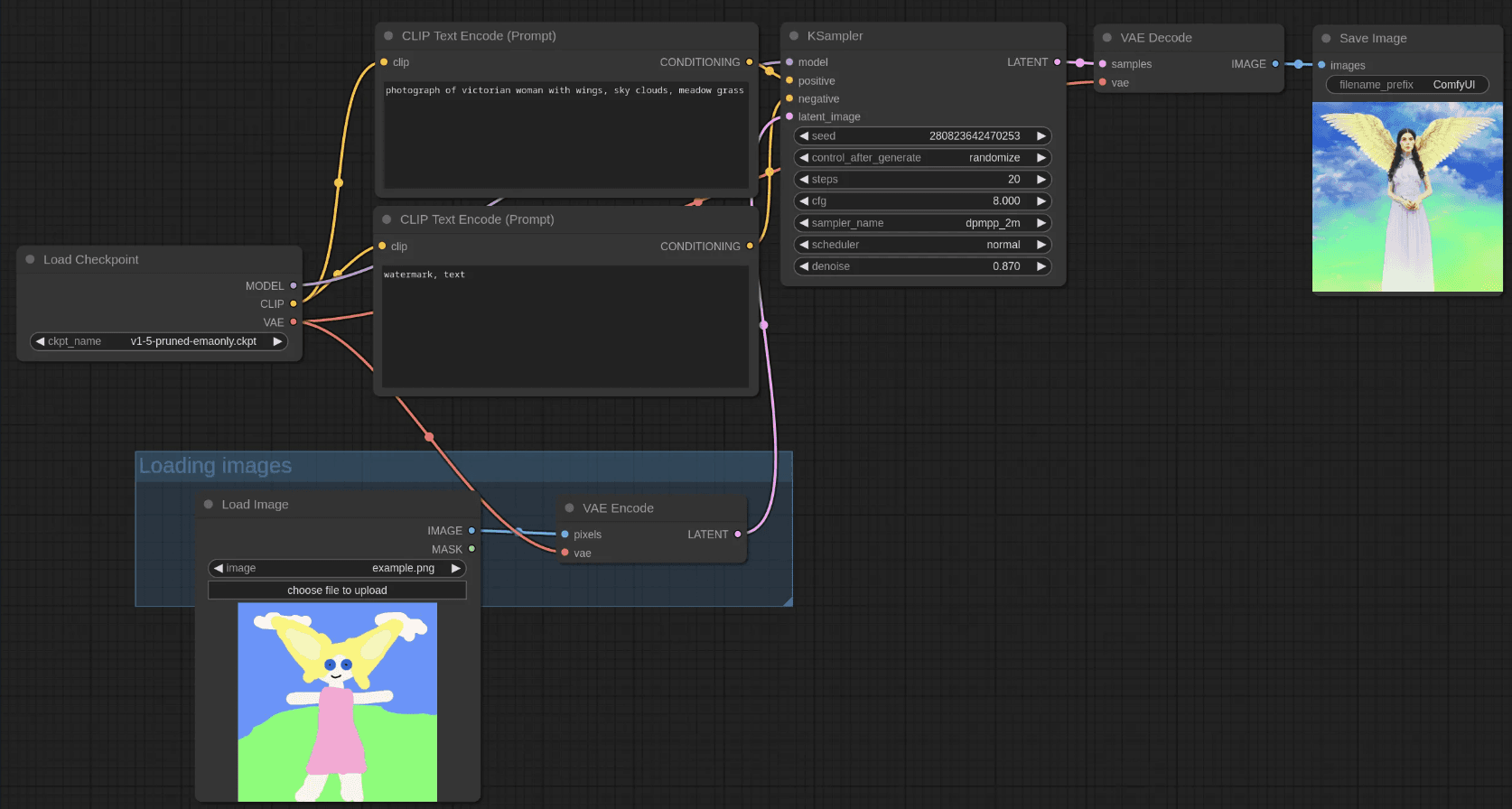
What is ComfyUI?
What is ComfyUI?
What is ComfyUI?
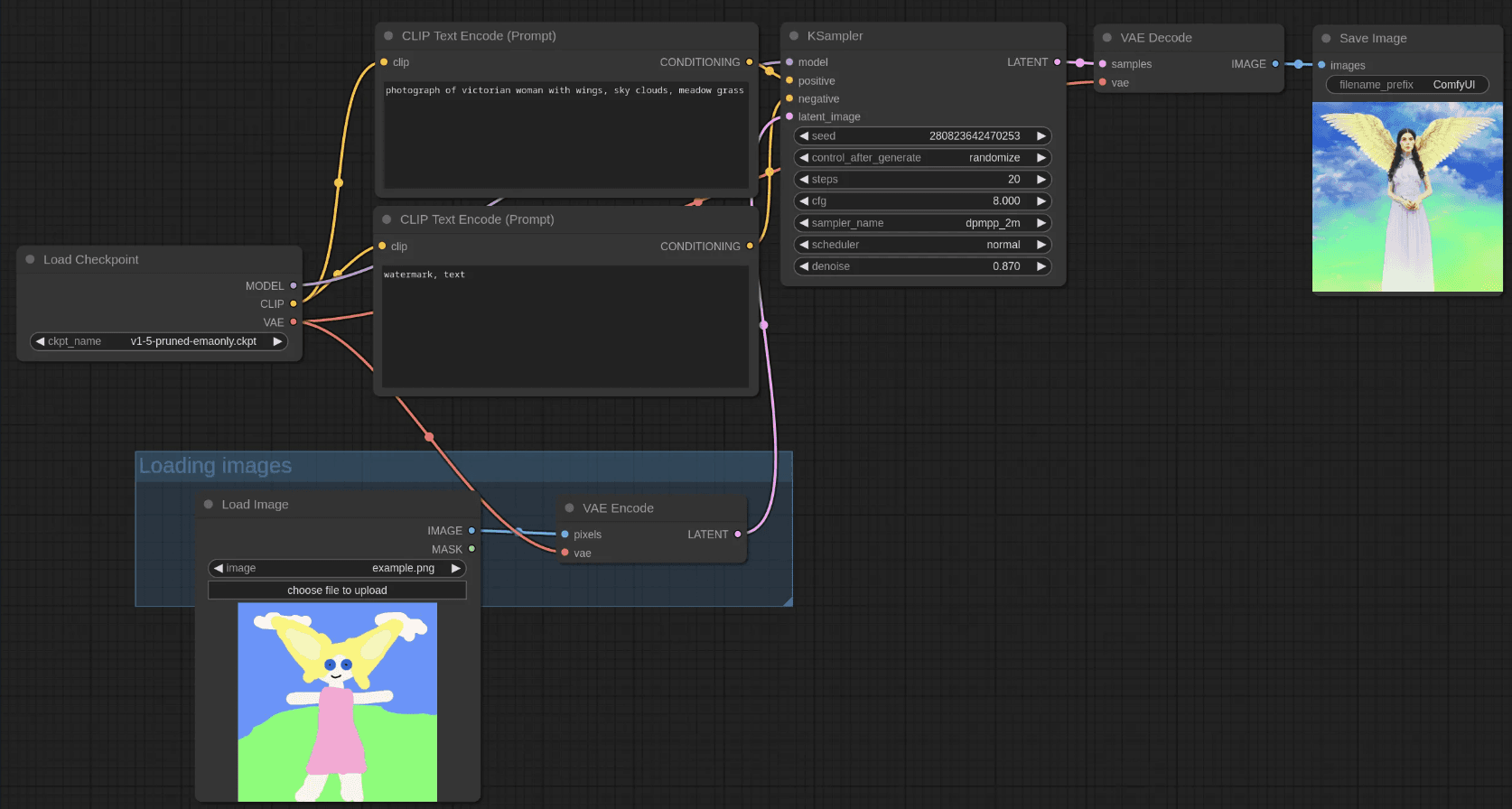
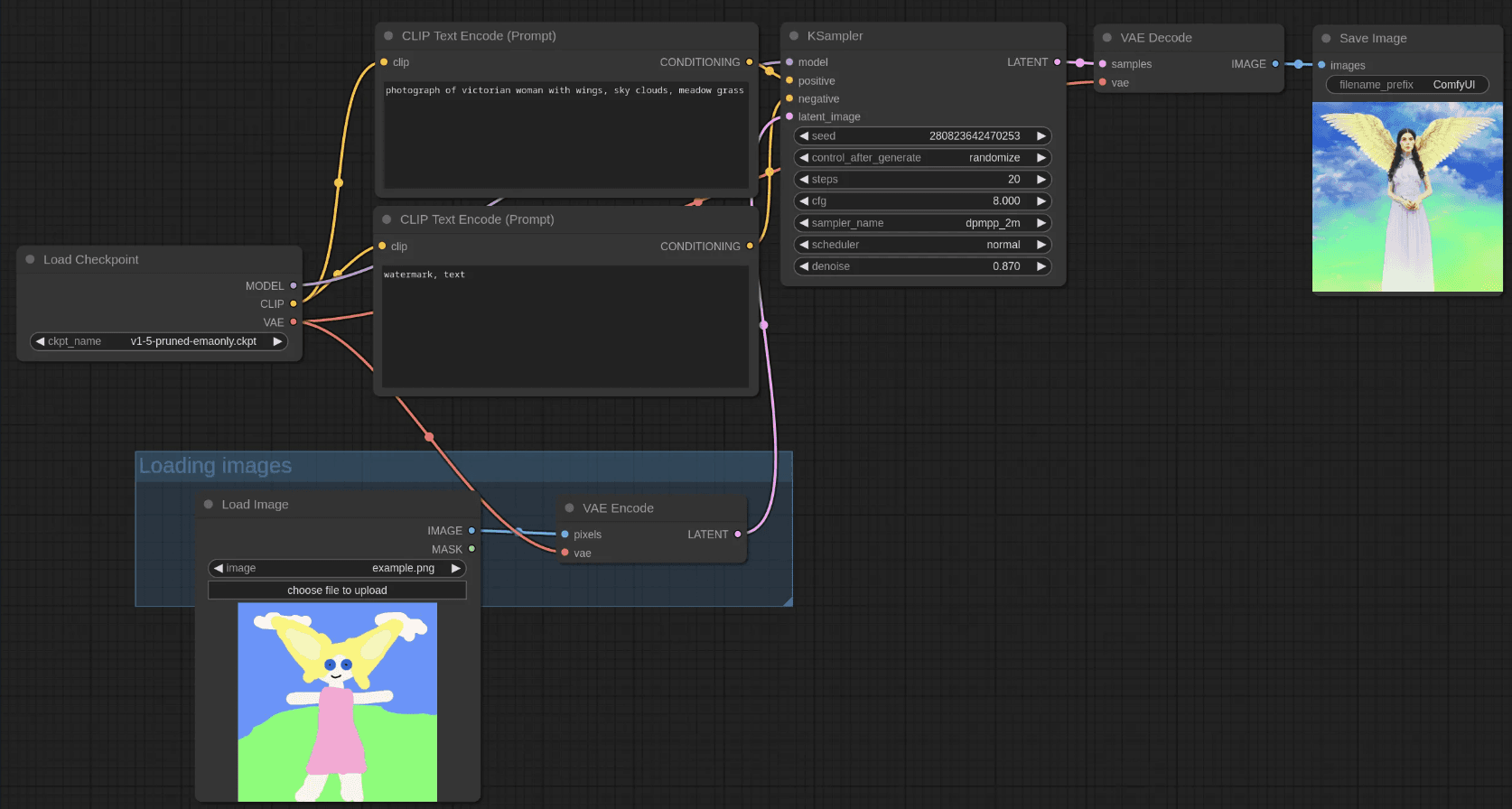
ComfyUI is a web-based interface for Stable Diffusion, designed for workflow customization.
It uses a modular graph/nodes system to simplify image generation tasks, letting users easily connect nodes for text prompts, image inputs, and AI filters.
ComfyUI is a web-based interface for Stable Diffusion, designed for workflow customization.
It uses a modular graph/nodes system to simplify image generation tasks, letting users easily connect nodes for text prompts, image inputs, and AI filters.
ComfyUI is a web-based interface for Stable Diffusion, designed for workflow customization.
It uses a modular graph/nodes system to simplify image generation tasks, letting users easily connect nodes for text prompts, image inputs, and AI filters.




Problems
Problems
Problems
Collaboration Changes
Collaboration Changes
Collaboration Changes
Collaboration Changes
ComfyUI workflow builders face collaboration issues, often sharing JSON files via WhatsApp or Slack without version control. This makes tracking changes hard, causing disruptions and delays due to debugging and conflicts between team members' edits.
ComfyUI workflow builders face collaboration issues, often sharing JSON files via WhatsApp or Slack without version control. This makes tracking changes hard, causing disruptions and delays due to debugging and conflicts between team members' edits.
ComfyUI workflow builders face collaboration issues, often sharing JSON files via WhatsApp or Slack without version control. This makes tracking changes hard, causing disruptions and delays due to debugging and conflicts between team members' edits.
ComfyUI workflow builders face collaboration issues, often sharing JSON files via WhatsApp or Slack without version control. This makes tracking changes hard, causing disruptions and delays due to debugging and conflicts between team members' edits.
Limited Local Resources
Limited Local Resources
Limited Local Resources
Limited Local Resources
Heavy workflows, like video processing, overwhelm local machines. Teams must set up cloud infrastructure, adding complexity and making tasks like generating a 3-minute video inefficient and time-consuming.
Heavy workflows, like video processing, overwhelm local machines. Teams must set up cloud infrastructure, adding complexity and making tasks like generating a 3-minute video inefficient and time-consuming.
Heavy workflows, like video processing, overwhelm local machines. Teams must set up cloud infrastructure, adding complexity and making tasks like generating a 3-minute video inefficient and time-consuming.
Heavy workflows, like video processing, overwhelm local machines. Teams must set up cloud infrastructure, adding complexity and making tasks like generating a 3-minute video inefficient and time-consuming.
Dependency and Environment Issues
Dependency and Environment Issues
Dependency and Environment Issues
Dependency and Environment Issues
Dependency conflicts, especially with Python, cause workflows that work on one machine to fail on another, wasting time troubleshooting environment-specific problems.
Dependency conflicts, especially with Python, cause workflows that work on one machine to fail on another, wasting time troubleshooting environment-specific problems.
Dependency conflicts, especially with Python, cause workflows that work on one machine to fail on another, wasting time troubleshooting environment-specific problems.
Dependency conflicts, especially with Python, cause workflows that work on one machine to fail on another, wasting time troubleshooting environment-specific problems.
Dependency conflicts, especially with Python, cause workflows that work on one machine to fail on another, wasting time troubleshooting environment-specific problems.
Lack of Accessible Deployment Tools
Lack of Accessible Deployment Tools
Lack of Accessible Deployment Tools
Lack of Accessible Deployment Tools
Non-developers, like designers, rely on developers to deploy workflows, slowing iteration. There’s no easy, one-click tool for them to deploy and share workflows independently.
Non-developers, like designers, rely on developers to deploy workflows, slowing iteration. There’s no easy, one-click tool for them to deploy and share workflows independently.
Non-developers, like designers, rely on developers to deploy workflows, slowing iteration. There’s no easy, one-click tool for them to deploy and share workflows independently.
Non-developers, like designers, rely on developers to deploy workflows, slowing iteration. There’s no easy, one-click tool for them to deploy and share workflows independently.
Non-developers, like designers, rely on developers to deploy workflows, slowing iteration. There’s no easy, one-click tool for them to deploy and share workflows independently.
Goal
Goal
Goal
Develop a centralized platform for real-time collaboration, with version control and change tracking, reducing reliance on external tools for workflow sharing.
Integrate automatic versioning, rollback, and visual change logs for efficient tracking and troubleshooting.
Optimize scalability by integrating cloud GPU infrastructure and automating resource management based on workflow demands.
Simplify deployment for non-developers with one-click deployment and drag-and-drop interfaces, providing pre-built templates for scalability.
Develop a centralized platform for real-time collaboration, with version control and change tracking, reducing reliance on external tools for workflow sharing.
Integrate automatic versioning, rollback, and visual change logs for efficient tracking and troubleshooting.
Optimize scalability by integrating cloud GPU infrastructure and automating resource management based on workflow demands.
Simplify deployment for non-developers with one-click deployment and drag-and-drop interfaces, providing pre-built templates for scalability.
Develop a centralized platform for real-time collaboration, with version control and change tracking, reducing reliance on external tools for workflow sharing.
Integrate automatic versioning, rollback, and visual change logs for efficient tracking and troubleshooting.
Optimize scalability by integrating cloud GPU infrastructure and automating resource management based on workflow demands.
Simplify deployment for non-developers with one-click deployment and drag-and-drop interfaces, providing pre-built templates for scalability.
Solution
Solution
Solution
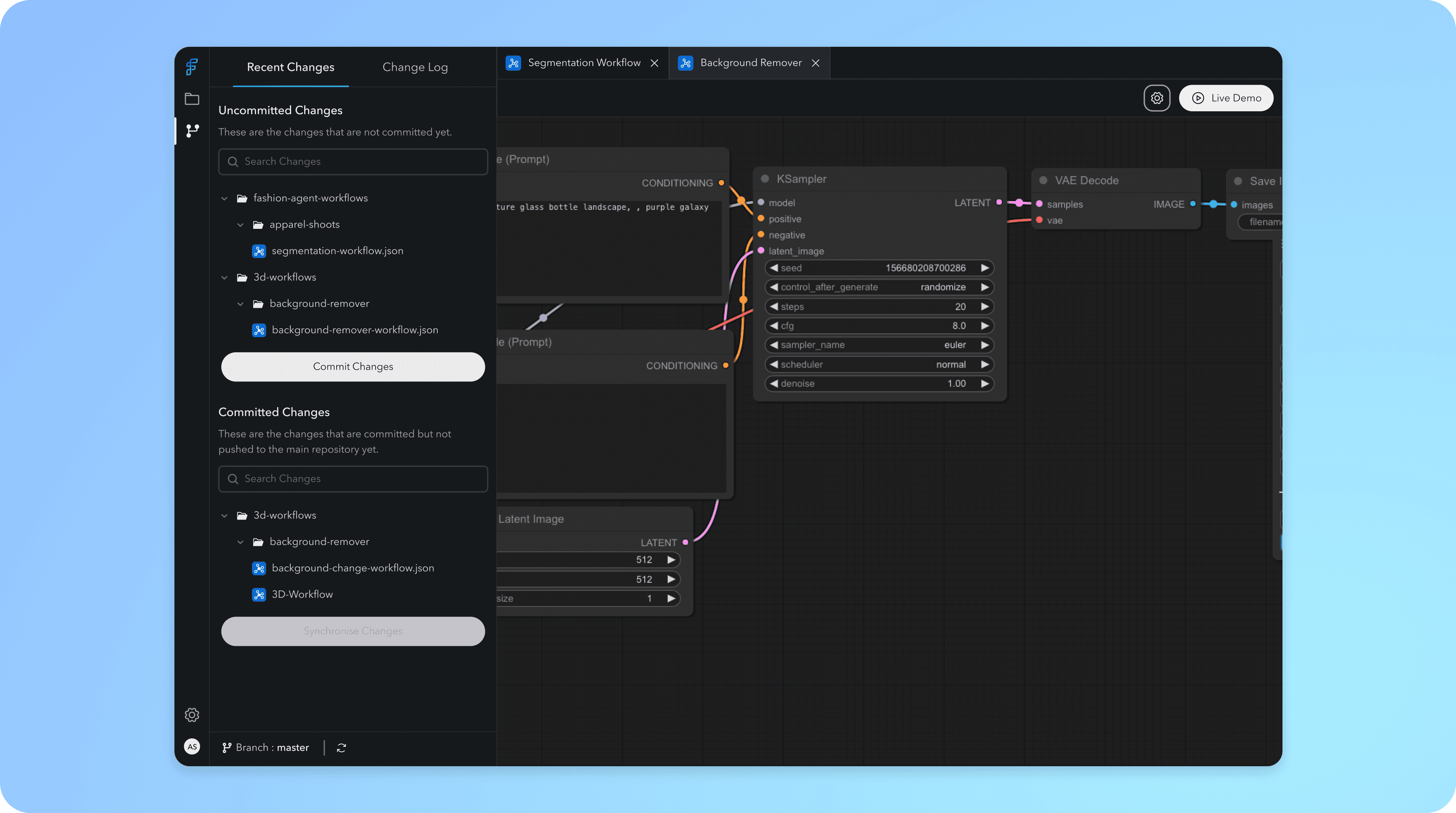
Seamlessly version-control your ComfyUI workflows
Seamlessly version-control your ComfyUI workflows
Seamlessly version-control your ComfyUI workflows
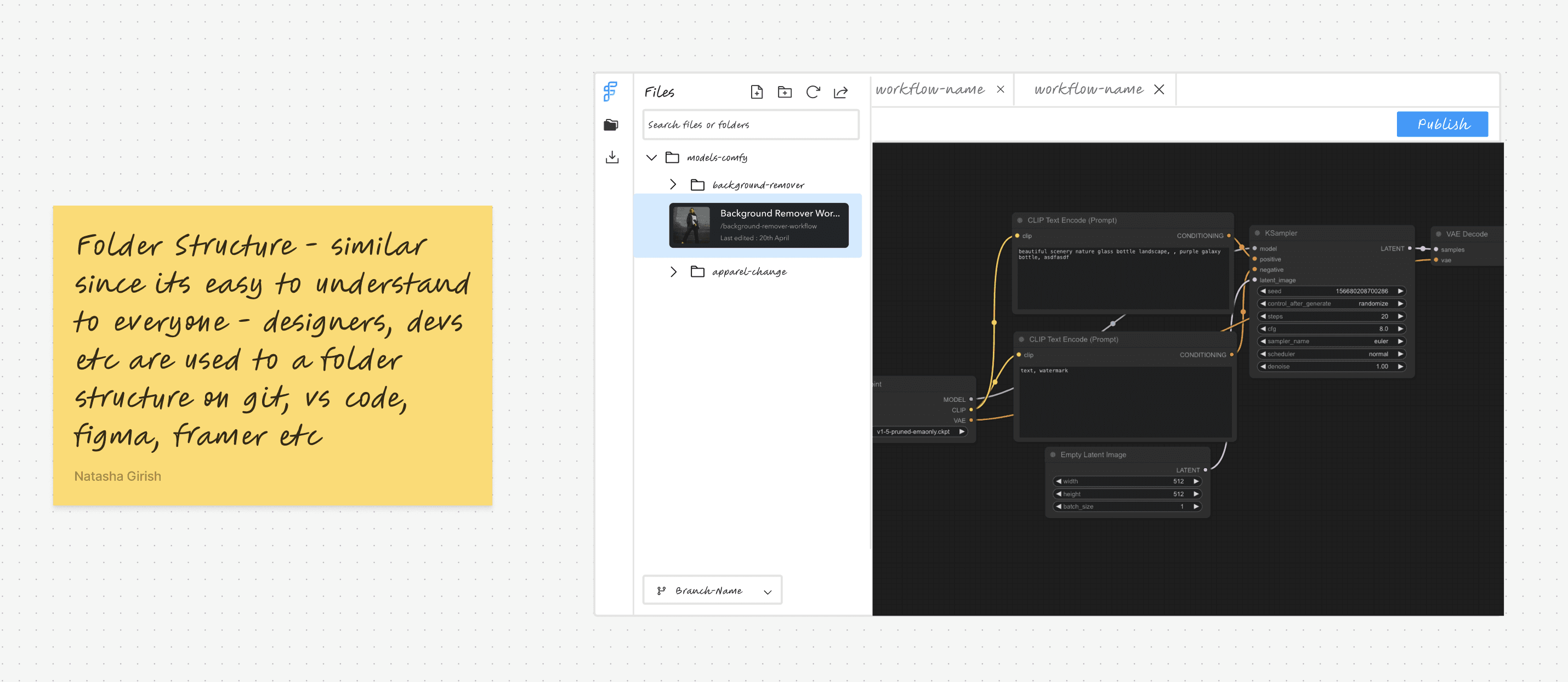
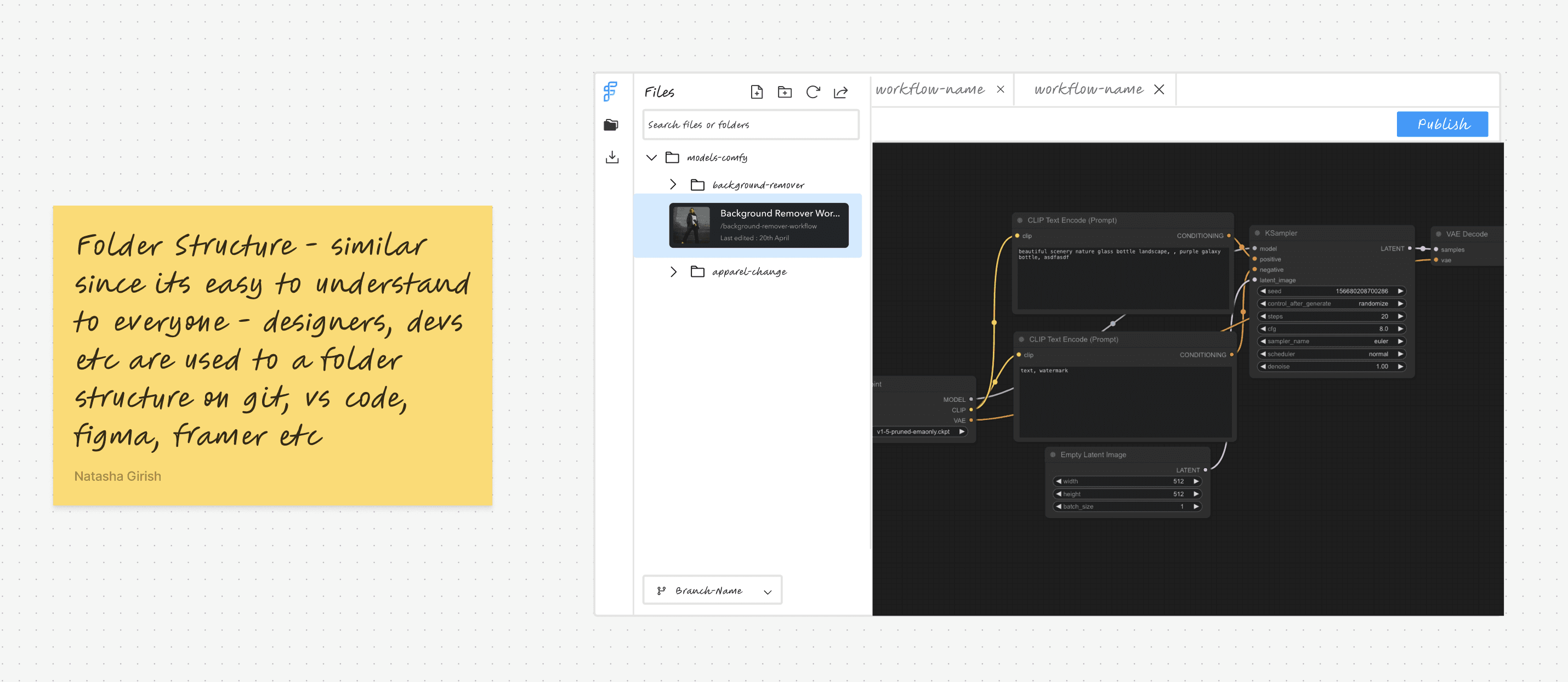
Users can make changes in their local system and save it to the repository on the cloud.
The repositories are connected to Github account where users can view the code for each file.
Users can upload new folders or files directly to the repository from the Flowscale dashboard.
Collaborate on development of ComfyUI workflows on remote repositories.
Collaborate on development of ComfyUI workflows on remote repositories.
Collaborate on development of ComfyUI workflows on remote repositories.
Users can save their changes from the local system to the cloud by committing and synchronising their changes.
Users can also view the Change Log which is a history of all the changes made by the team.
This allows users to collaborate real-time and reduces the confusion and delay.
Users can save their changes from the local system to the cloud by committing and synchronising their changes.
Users can also view the Change Log which is a history of all the changes made by the team.
This allows users to collaborate real-time and reduces the confusion and delay.
Users can save their changes from the local system to the cloud by committing and synchronising their changes.
Users can also view the Change Log which is a history of all the changes made by the team.
This allows users to collaborate real-time and reduces the confusion and delay.
Build deployment pipelines to take your ComfyUI workflows to production.
Build deployment pipelines to take your ComfyUI workflows to production.
Build deployment pipelines to take your ComfyUI workflows to production.
Users can deploy their workflow by publishing the workflow.
After deploying, users will be able to see their deployments.
They also get a ready-to-go UI which they can share with other users to test the workflow.
Users also get the API documents for the workflow which they can use to embed this workflow into others.
Schedule tasks and workflows for individuals or teams.
Use ready templates or create your own to schedule an insight.
Schedule tasks and workflows for individuals or teams.
Use ready templates or create your own to schedule an insight.
User Research
User Research
User Research
User Research
We conducted qualitative research with six participants: three developers and three non-developers (including 3D designers and motion designers). All participants were professionals from the technical field, providing insights from both development and creative perspectives.
We conducted qualitative research with six participants: three developers and three non-developers (including 3D designers and motion designers). All participants were professionals from the technical field, providing insights from both development and creative perspectives.
Some of the questions we asked the users:
Some of the questions we asked the users:
How did you get started with Comfy UI?
What did you use ComfyUI for?
How did you collaborate with your team?
Is it difficult to collaborate with your team?
What are the difficulties faced when sharing the workflows?
Have you deployed anything you created on ComfyUI to scale? Why not?
How did you get started with Comfy UI?
What did you use ComfyUI for?
How did you collaborate with your team?
Is it difficult to collaborate with your team?
What are the difficulties faced when sharing the workflows?
Have you deployed anything you created on ComfyUI to scale? Why not?
How did you get started with Comfy UI?
What did you use ComfyUI for?
How did you collaborate with your team?
Is it difficult to collaborate with your team?
What are the difficulties faced when sharing the workflows?
Have you deployed anything you created on ComfyUI to scale? Why not?
How did you get started with Comfy UI?
What did you use ComfyUI for?
How did you collaborate with your team?
Is it difficult to collaborate with your team?
What are the difficulties faced when sharing the workflows?
Have you deployed anything you created on ComfyUI to scale? Why not?
Key insights derived from the interviews
Key insights derived from the interviews
Familiarity with Node-Based Systems
Familiarity with Node-Based Systems
Familiarity with Node-Based Systems
Designers with experience in tools like Blender adapted easily.
Non-developers struggled to keep up with the system.
Limited Learning Resources
Limited Learning Resources
Limited Learning Resources
A lack of tutorials and documentation made it hard for non-developers to fully utilize the platform.
Deployment Challenges for Non-Developers
Deployment Challenges for Non-Developers
Deployment Challenges for Non-Developers
Non-developers had difficulty deploying without coding knowledge, often relying on developers for help.
Manual Collaboration Processes
Manual Collaboration Processes
Manual Collaboration Processes
Using WhatsApp, Notion, and Loom for collaboration was slow and repetitive.
An integrated workflow management tool is needed within ComfyUI.
Technical Stability Issues
Technical Stability Issues
Technical Stability Issues
Frequent node import failures and system instability on Windows caused frustration for daily users.
Who we designed for
Who we designed for
Who we designed for
Who we designed for
Software Developers
Software Developers
Software Developers
Software Developers
Users who can write code and can build ComfyUI workflows
Users who can write code and can build ComfyUI workflows
Users who can write code and can build ComfyUI workflows
Users who can write code and can build ComfyUI workflows
Non-Technical Users
Non-Technical Users
Non-Technical Users
Non-Technical Users
Users who don’t know to code but can use ComfyUI
Users who don’t know to code but can use ComfyUI
Users who don’t know to code but can use ComfyUI
Users who don’t know to code but can use ComfyUI
Current User Journey
Current User Journey
Current User Journey
Current User Journey




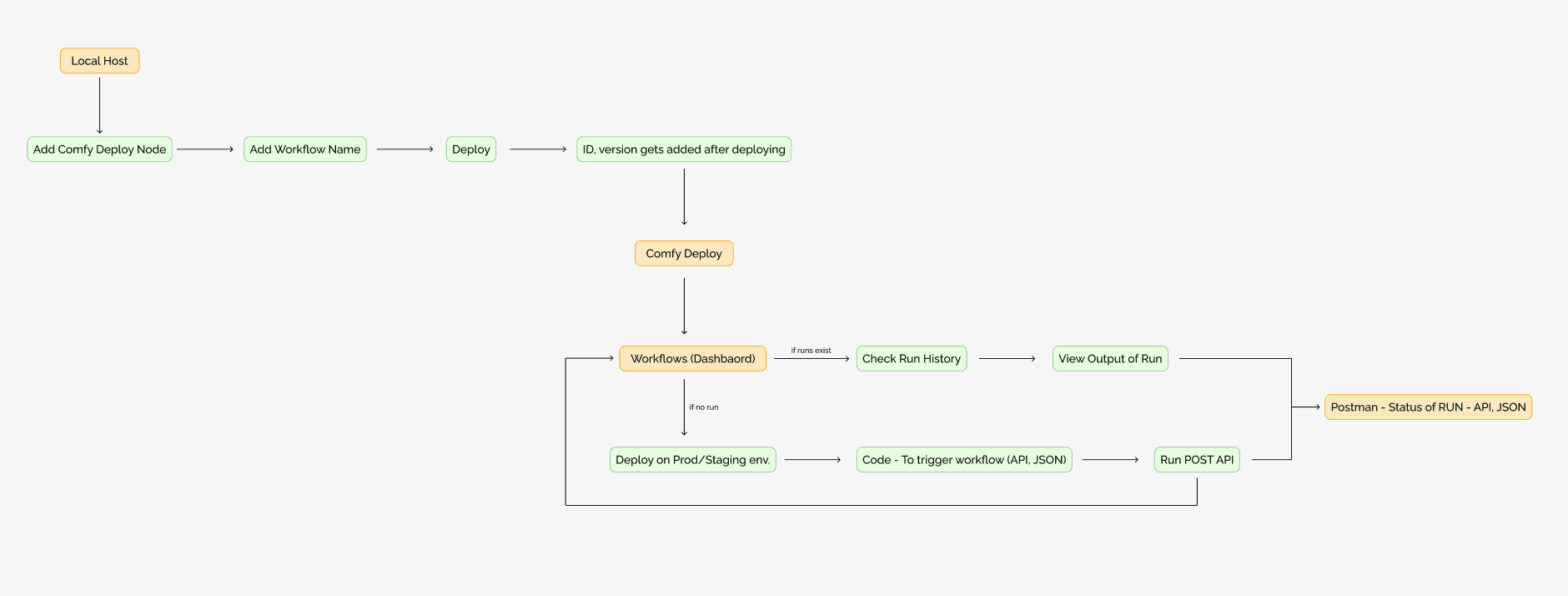
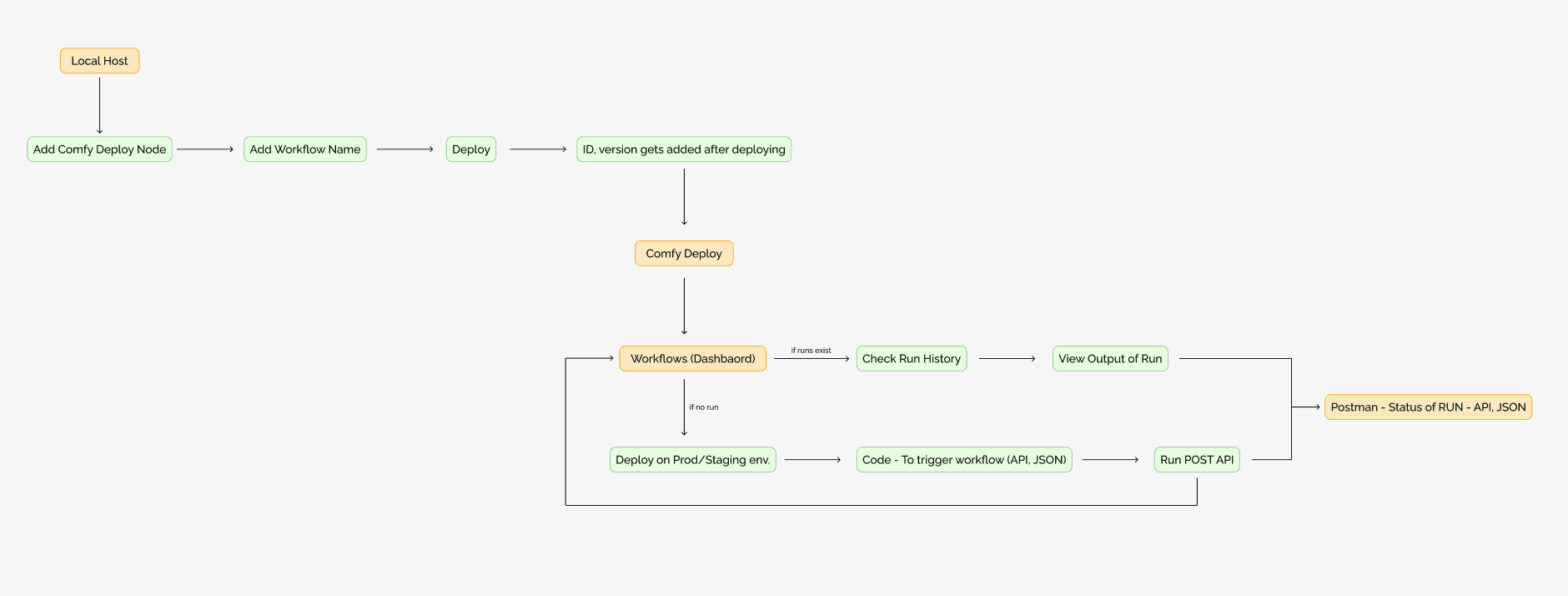
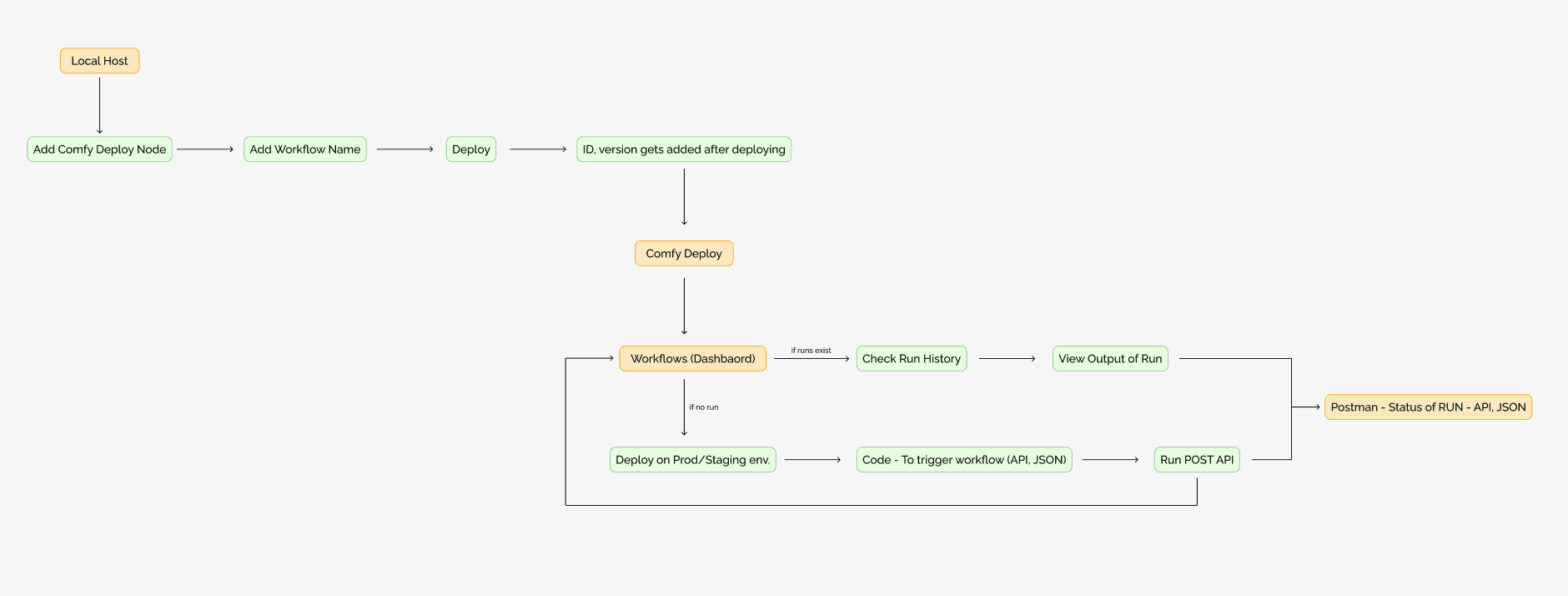
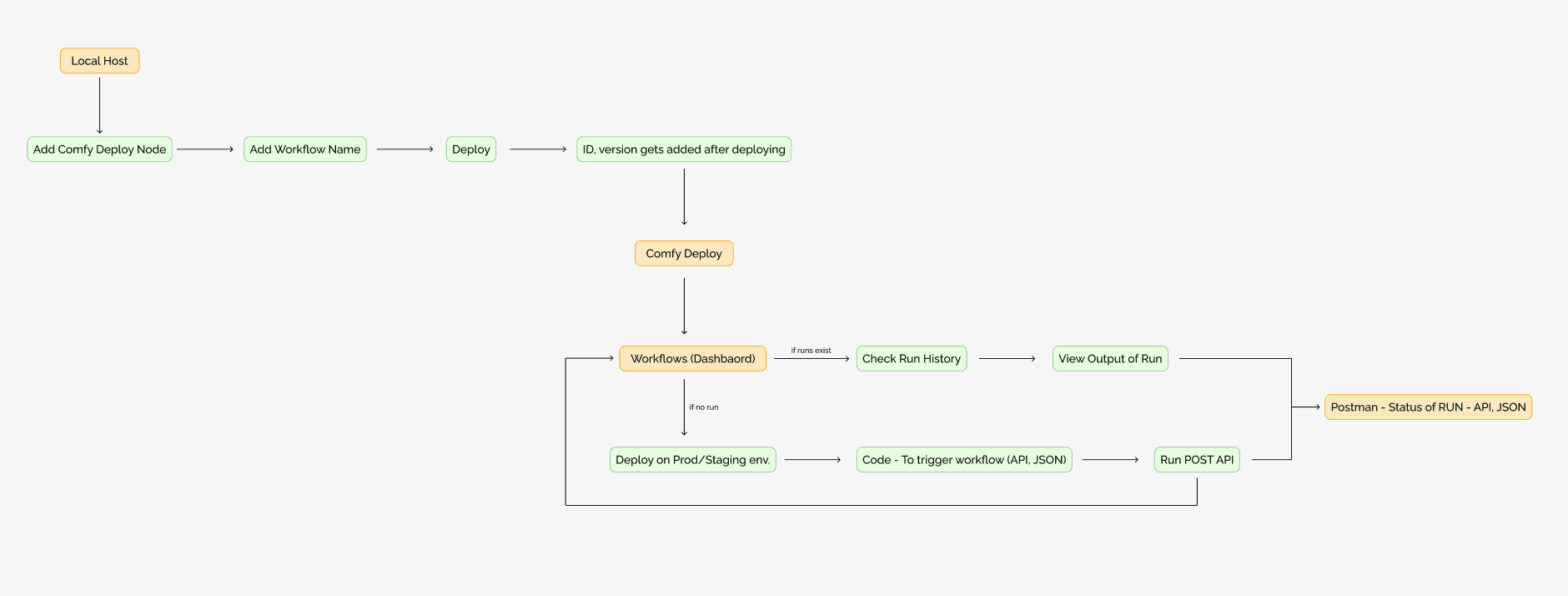
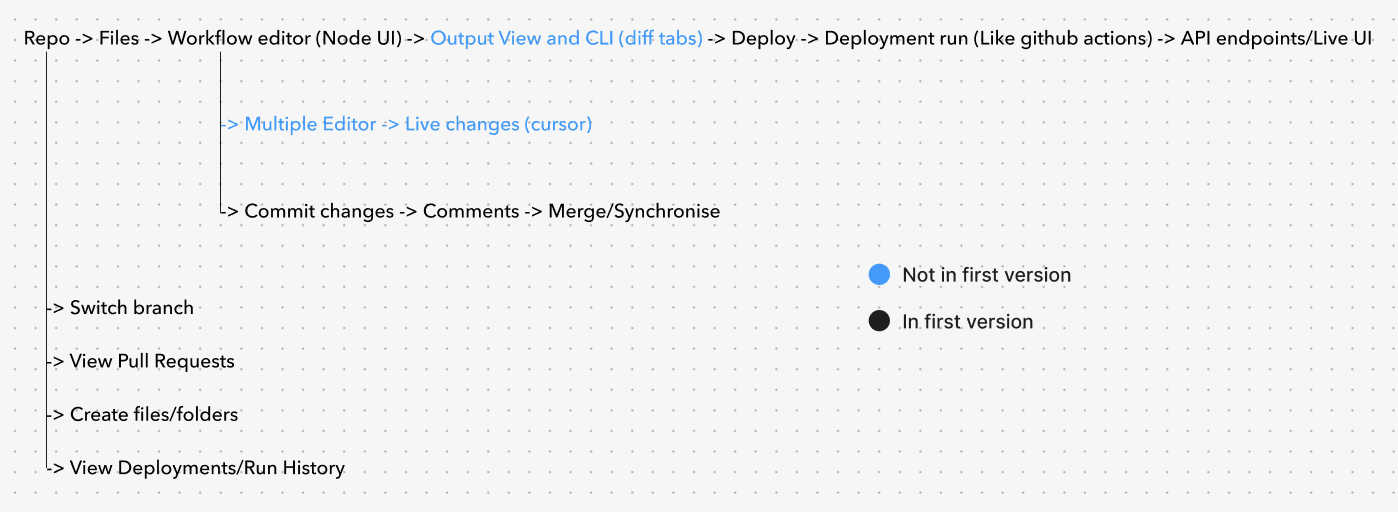
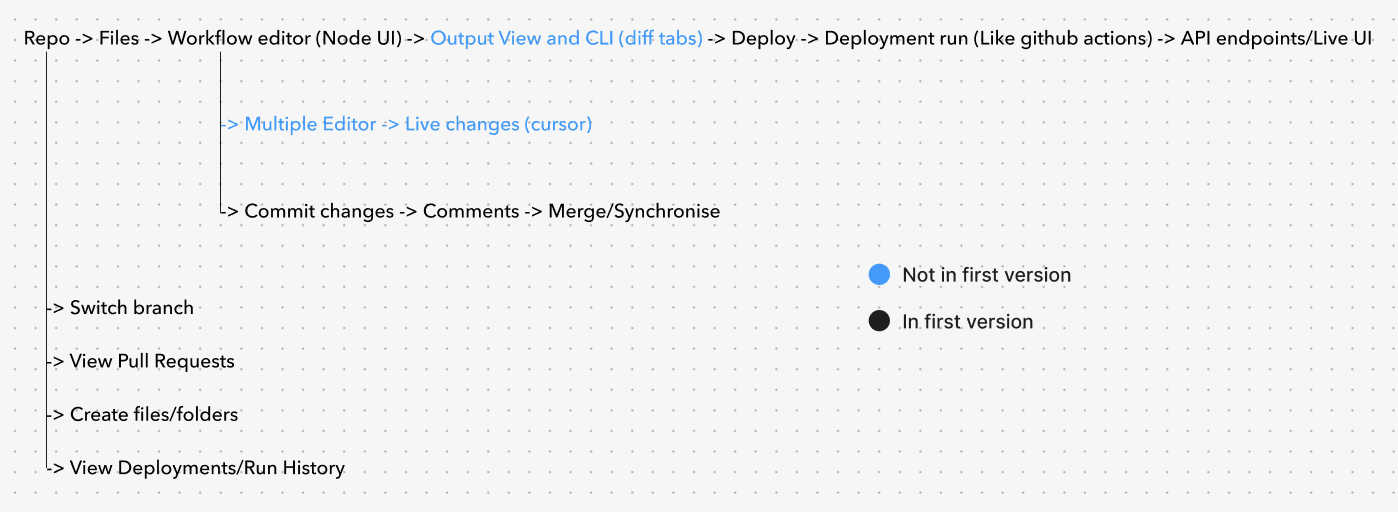
Proposed User Journey
Proposed User Journey
Proposed User Journey
Proposed User Journey




Branding
Branding
Branding
Branding
We decided to go with a blue-green gradient color as the brand color as the combination looks futuristic and are trending as AI colors.
Blue is a color often used in the logos of AI companies to convey authority, trust, and dependability and green is a growing color choice for most AI products.
We decided to go with a blue-green gradient color as the brand color as the combination looks futuristic and are trending as AI colors.
Blue is a color often used in the logos of AI companies to convey authority, trust, and dependability and green is a growing color choice for most AI products.
We decided to go with a blue-green gradient color as the brand color as the combination looks futuristic and are trending as AI colors.
Blue is a color often used in the logos of AI companies to convey authority, trust, and dependability and green is a growing color choice for most AI products.
We decided to go with a blue-green gradient color as the brand color as the combination looks futuristic and are trending as AI colors.
Blue is a color often used in the logos of AI companies to convey authority, trust, and dependability and green is a growing color choice for most AI products.
flowscale.ai
flowscale.ai
flowscale.ai
flowscale.ai
flowscale.ai
flowscale.ai
First Version of the Product
First Version of the Product
First Version of the Product
First Version of the Product
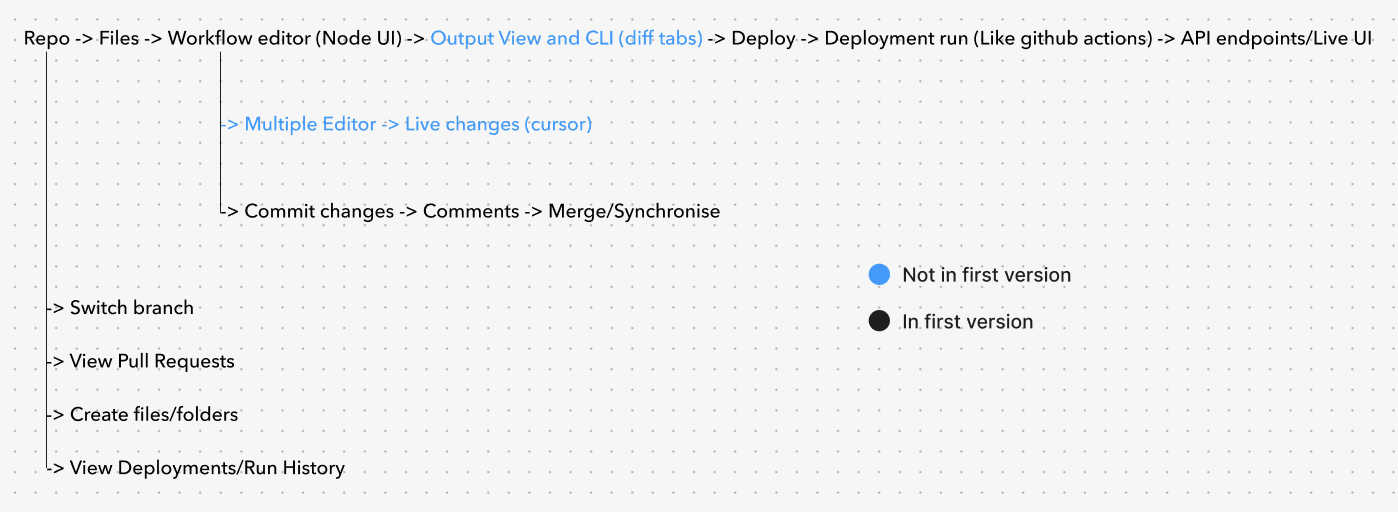
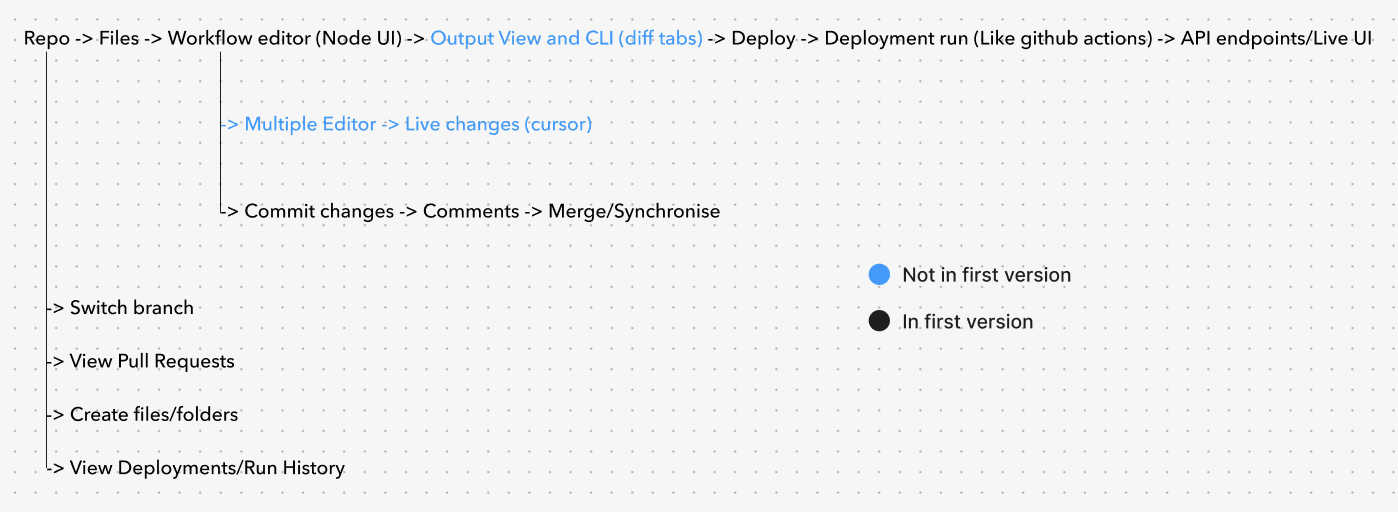
We identified the need for two key components in the product:
Local Application: A tool for users to install on their machines, allowing them to save and manage changes locally.
Collaborative Dashboard: A centralized dashboard where users can access workflows, track team members' updates, and view deployment progress in real-time.
We identified the need for two key components in the product:
Local Application: A tool for users to install on their machines, allowing them to save and manage changes locally.
Collaborative Dashboard: A centralized dashboard where users can access workflows, track team members' updates, and view deployment progress in real-time.
We identified the need for two key components in the product:
Local Application: A tool for users to install on their machines, allowing them to save and manage changes locally.
Collaborative Dashboard: A centralized dashboard where users can access workflows, track team members' updates, and view deployment progress in real-time.
We identified the need for two key components in the product:
Local Application: A tool for users to install on their machines, allowing them to save and manage changes locally.
Collaborative Dashboard: A centralized dashboard where users can access workflows, track team members' updates, and view deployment progress in real-time.
We initially began with high-fidelity designs for the nodes due to time constraints and because our brand guide was already prepared. Our goal was to quickly test the product with users we had interviewed to ensure we were heading in the right direction. The features we focused on included local setup, file structure and commit changes.
We initially began with high-fidelity designs for the nodes due to time constraints and because our brand guide was already prepared. Our goal was to quickly test the product with users we had interviewed to ensure we were heading in the right direction. The features we focused on included local setup, file structure and commit changes.
We initially began with high-fidelity designs for the nodes due to time constraints and because our brand guide was already prepared. Our goal was to quickly test the product with users we had interviewed to ensure we were heading in the right direction. The features we focused on included local setup, file structure and commit changes.
We initially began with high-fidelity designs for the nodes due to time constraints and because our brand guide was already prepared. Our goal was to quickly test the product with users we had interviewed to ensure we were heading in the right direction. The features we focused on included local setup, file structure and commit changes.
Usability Testing
Usability Testing
Usability Testing
Usability Testing
Usability Testing
We tested the product with five users and observed several areas of confusion and frustration:
We tested the product with five users and observed several areas of confusion and frustration:
We tested the product with five users and observed several areas of confusion and frustration:
Node Design Confusion
Users were unaware that a dashboard was also being developed, leading to confusion with the node design.
File Management Issues
Users were frustrated by the limitation of opening only one file at a time and the lack of state maintenance.
Branch Confusion
Users were unclear about the purpose of the "dev-mode" feature located at the bottom.
Commit Textbox Misunderstanding
The textbox for commits was only understood by developers, as it resembled the Visual Studio Code (VSCode) user interface.
Deployment Picture Incompleteness
Users struggled to form a complete understanding of how to deploy the ComfyUI workflow they created.
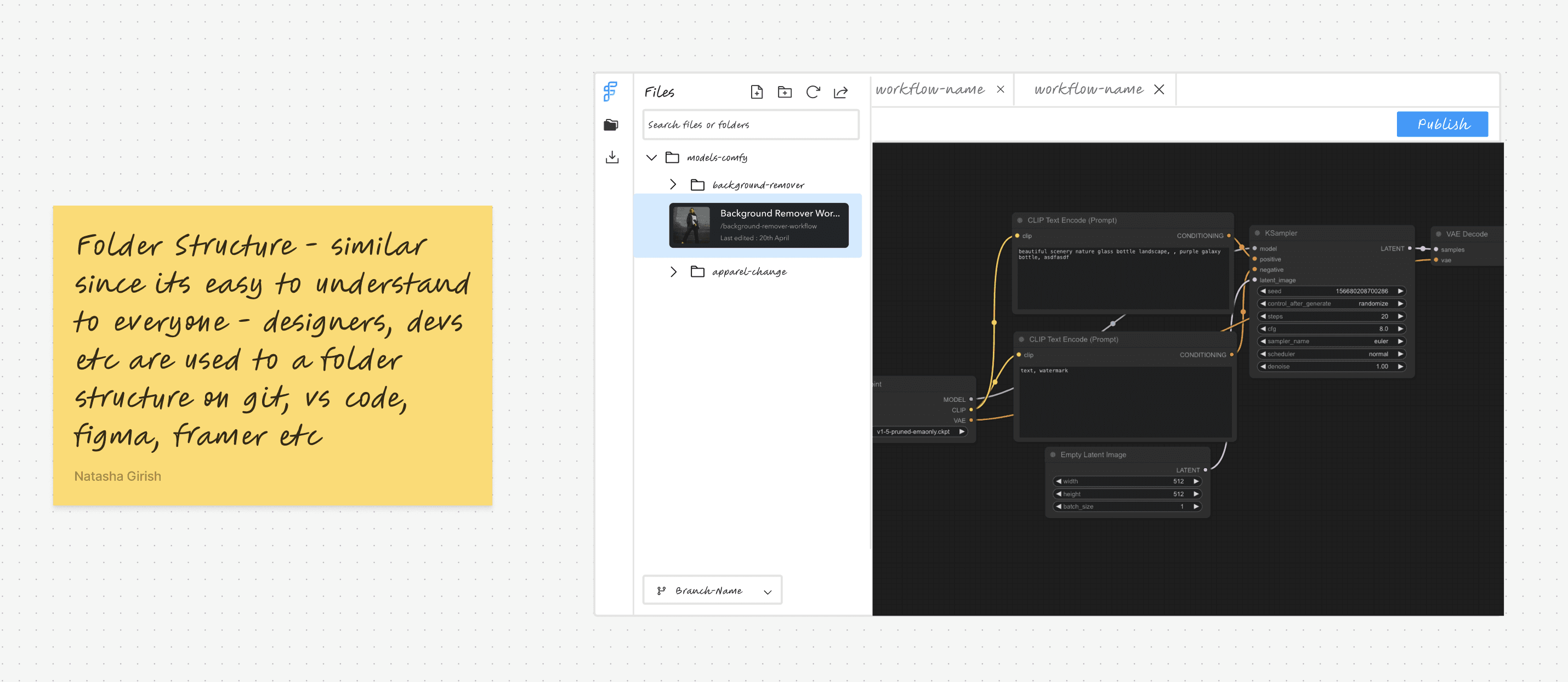
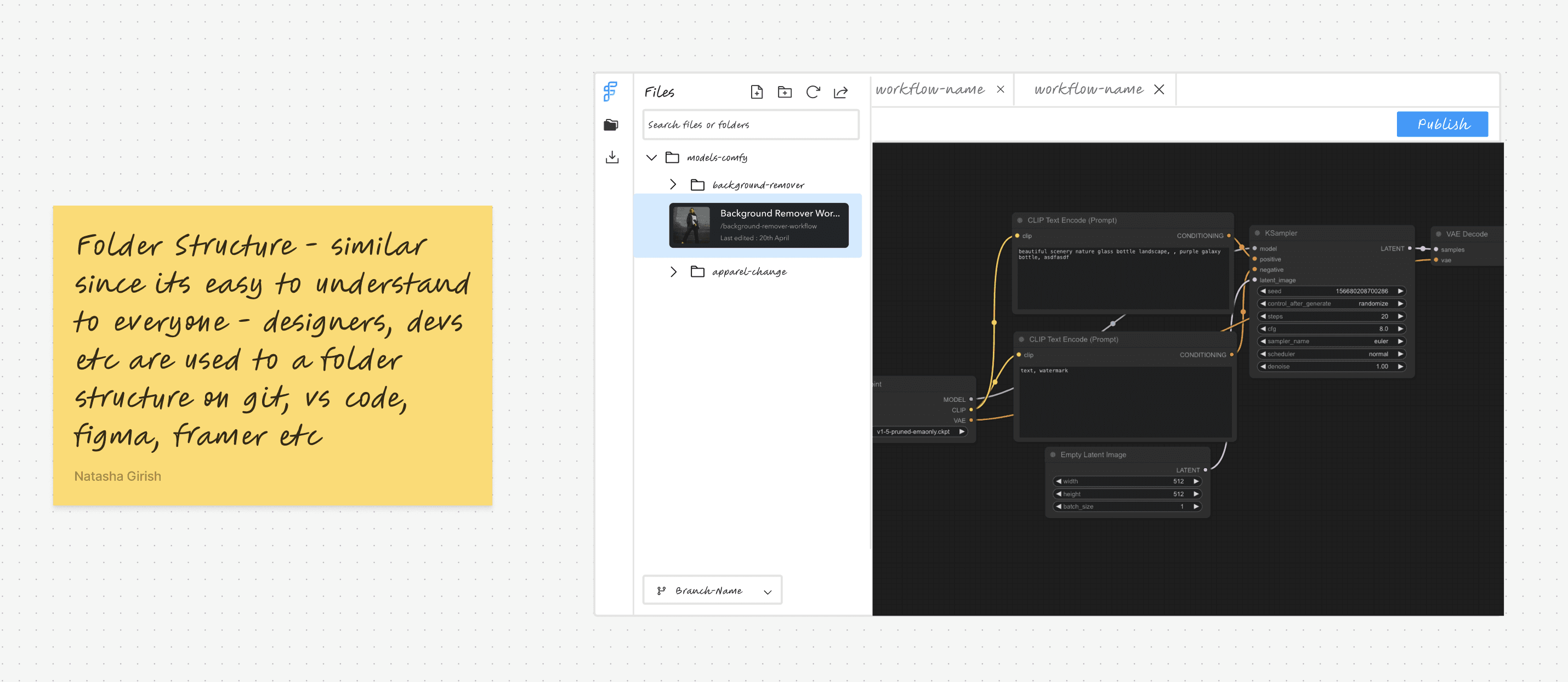
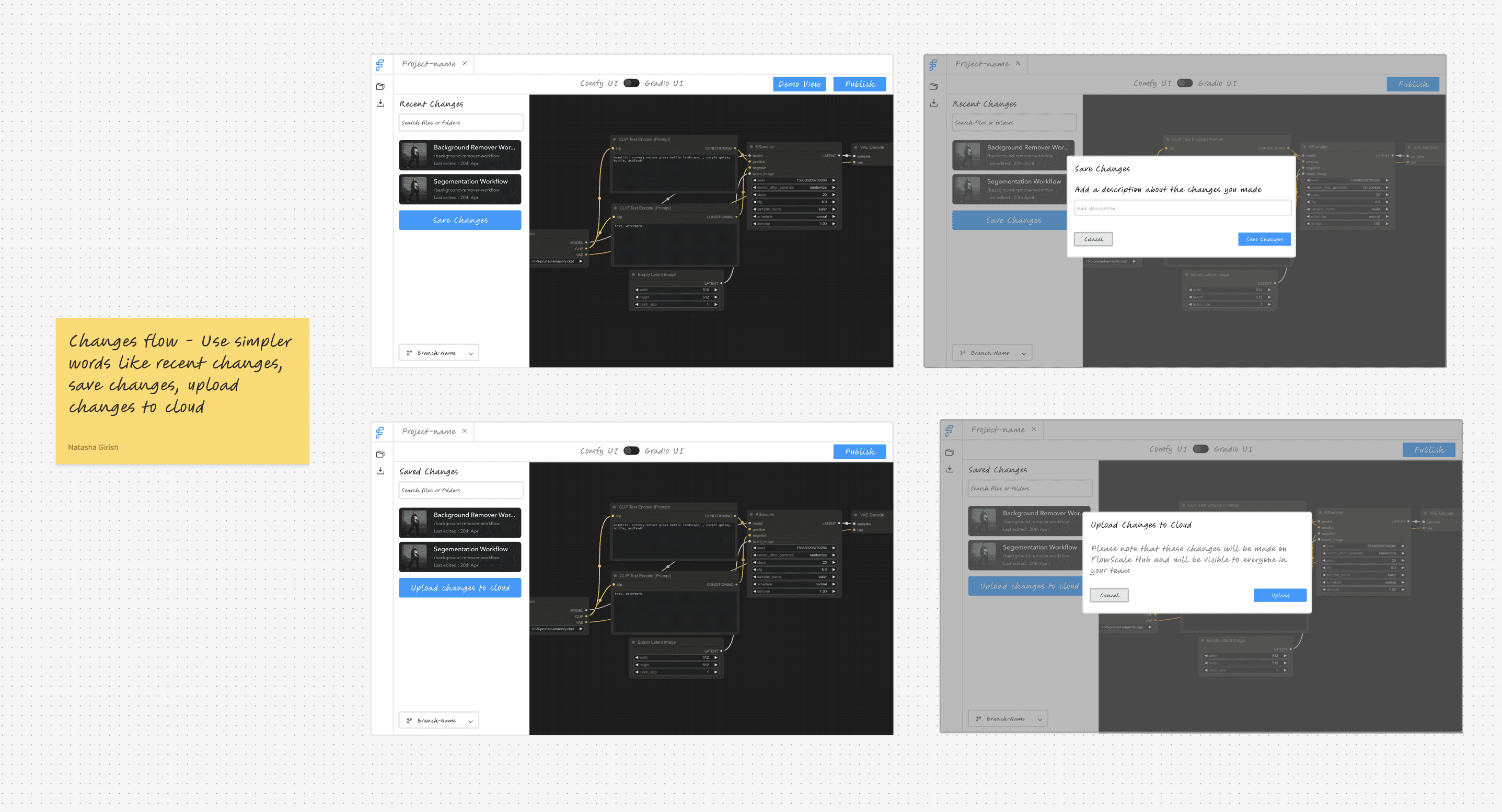
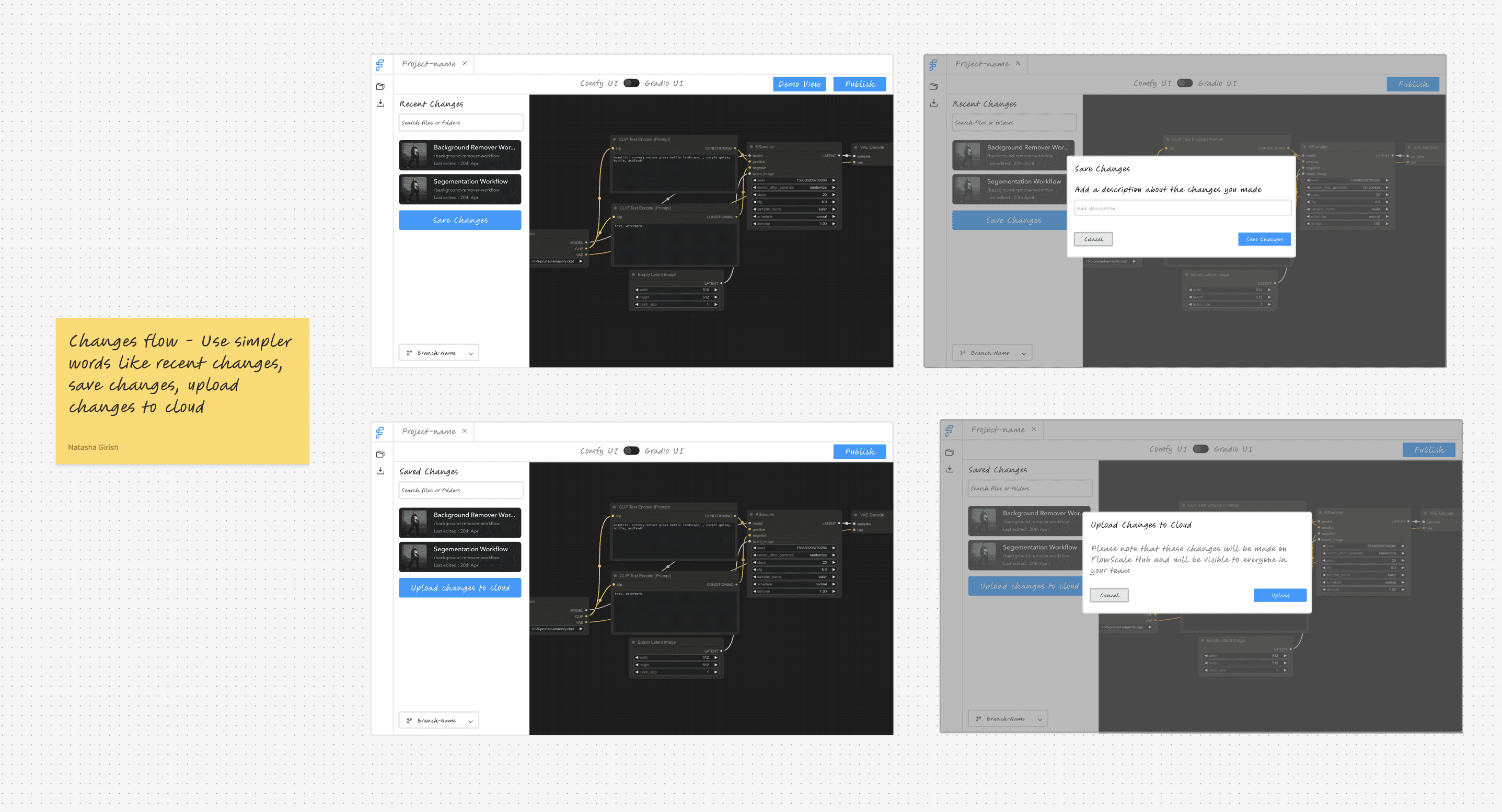
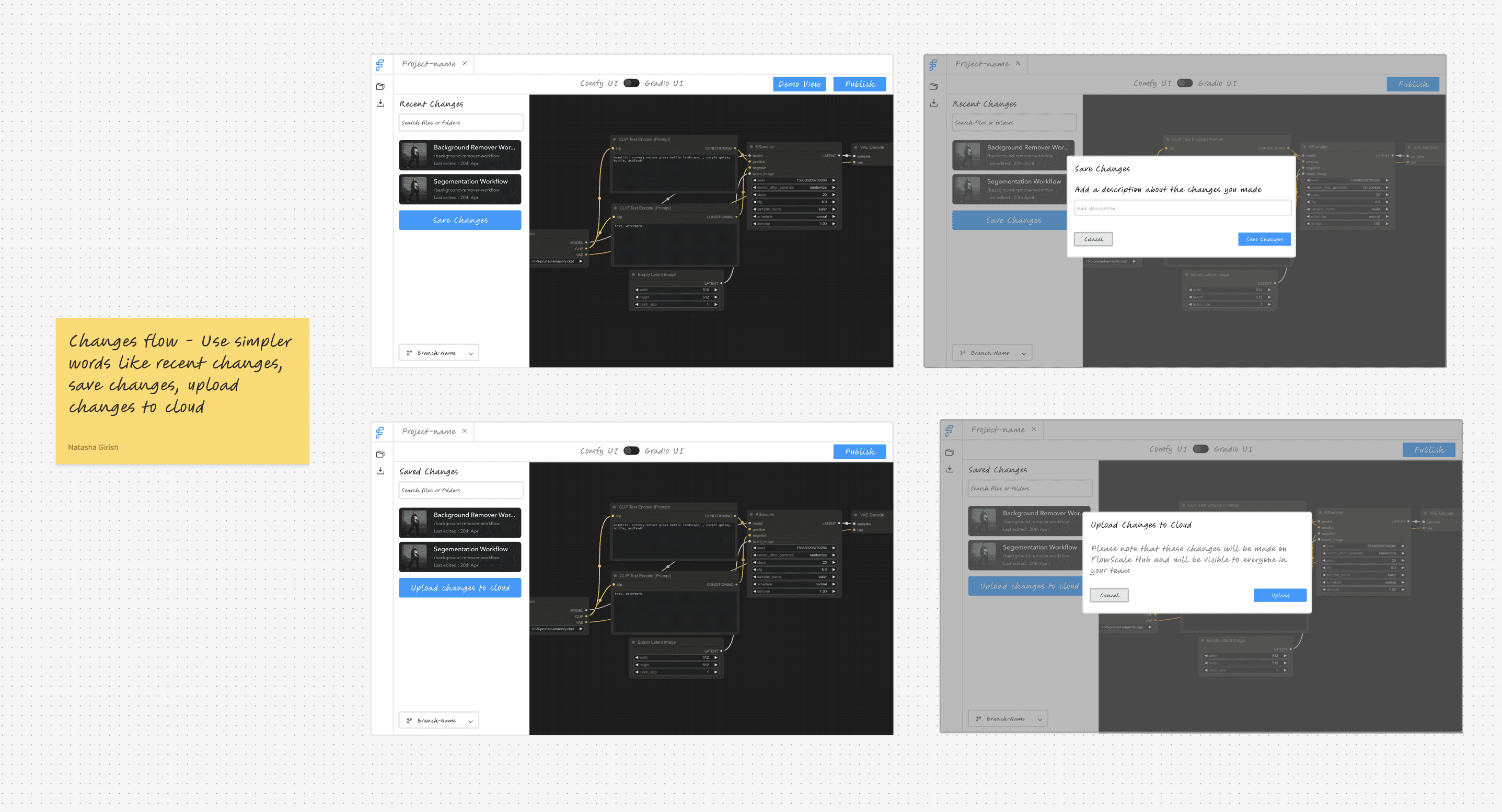
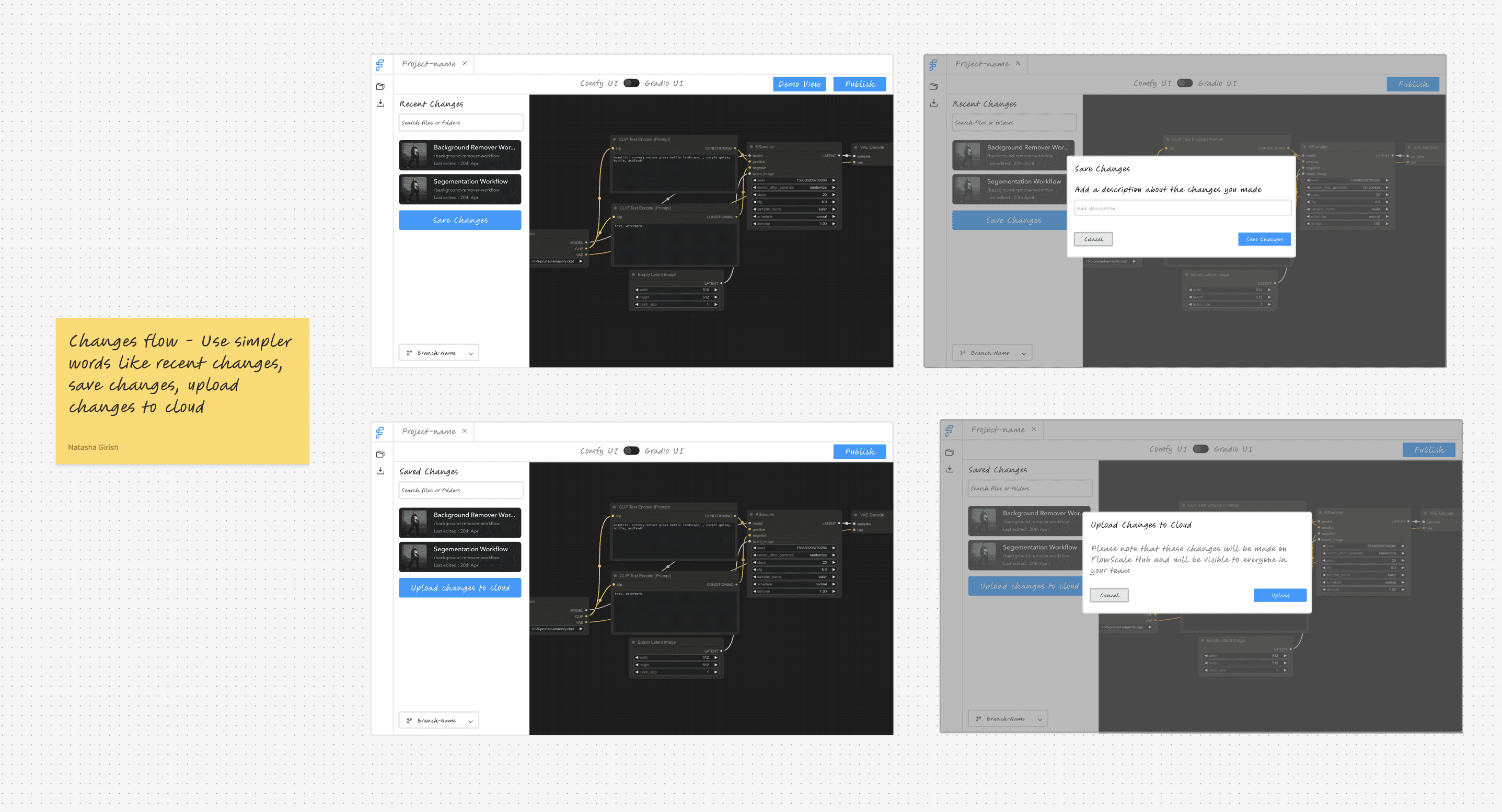
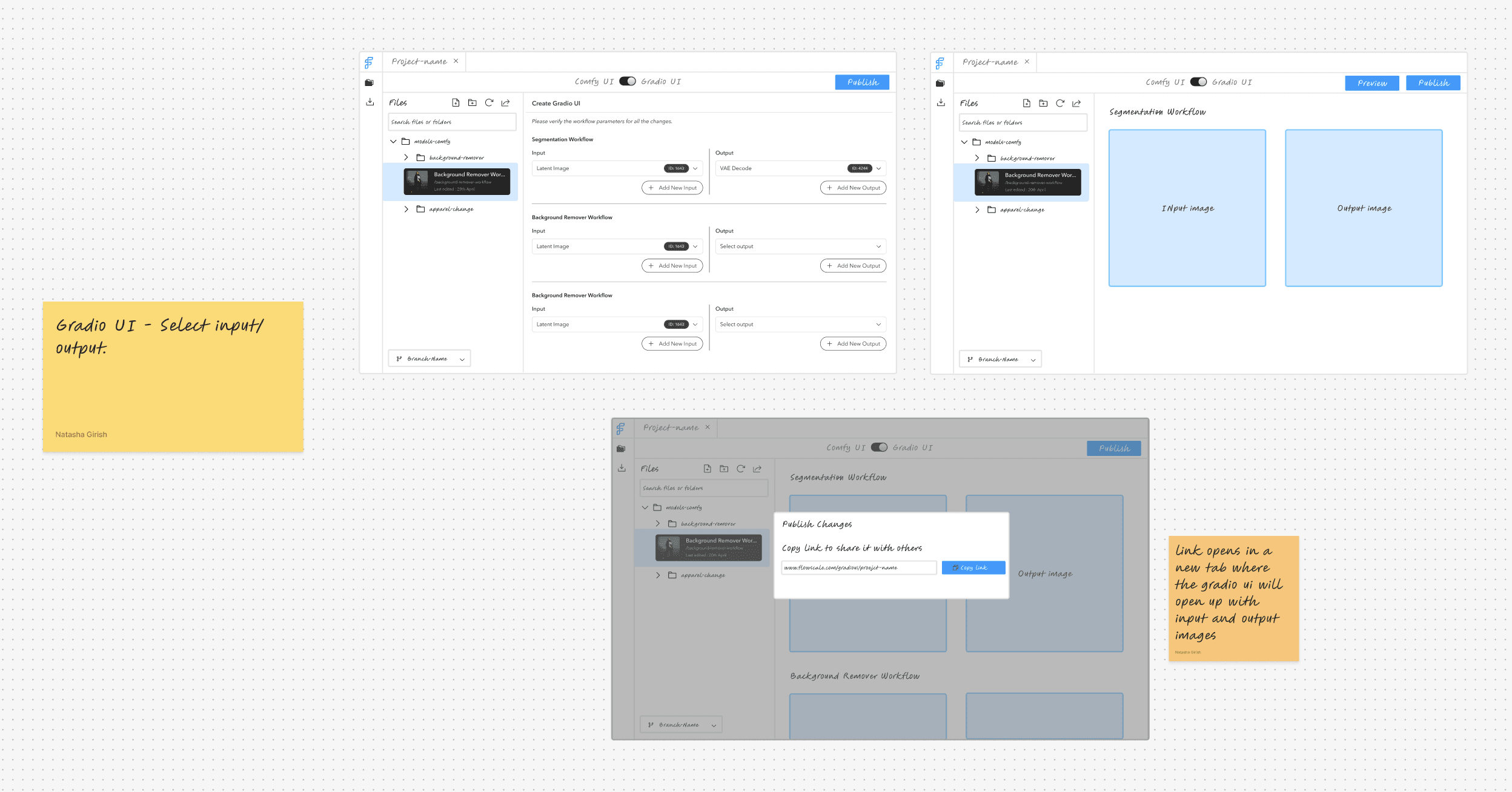
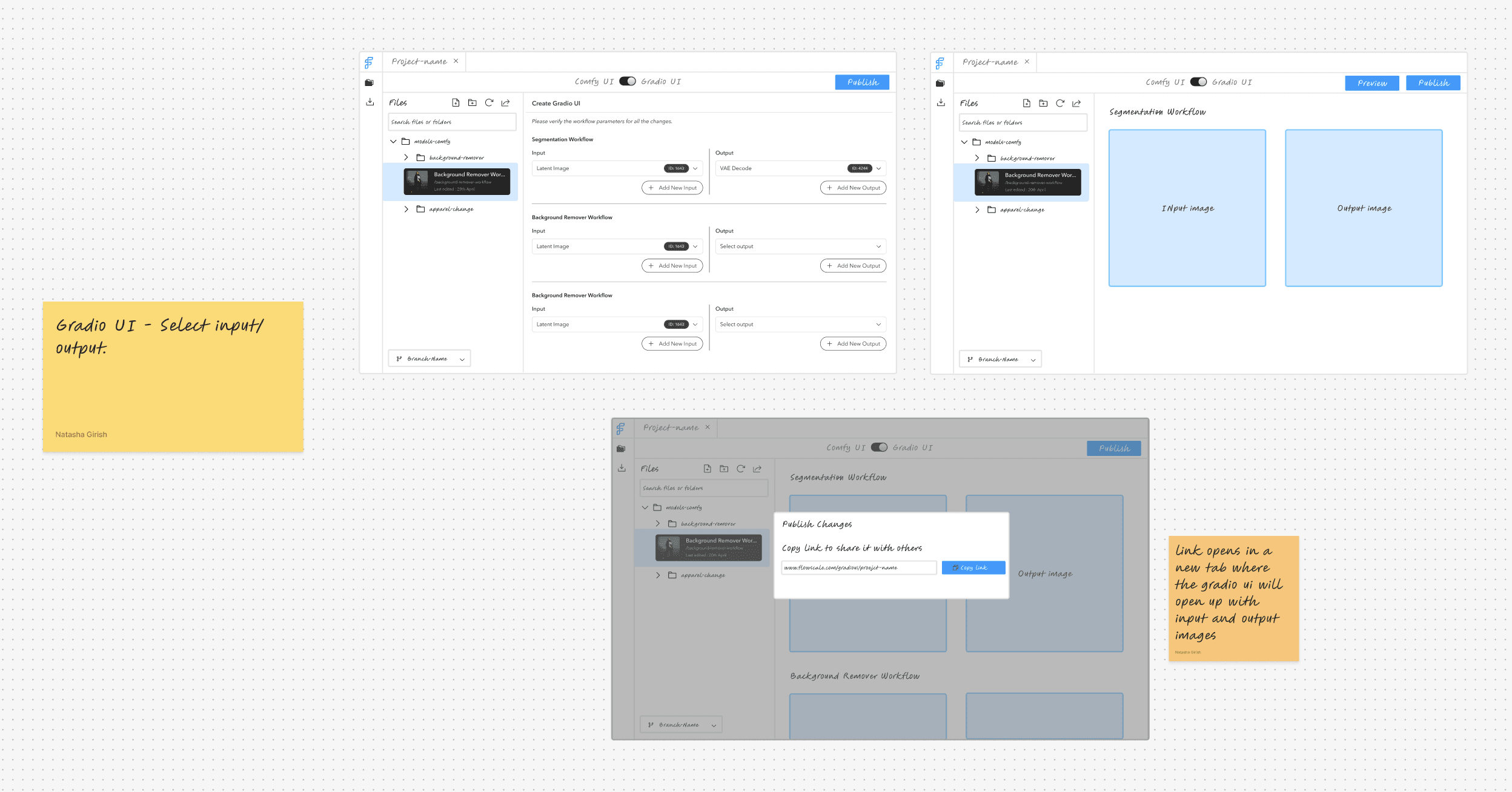
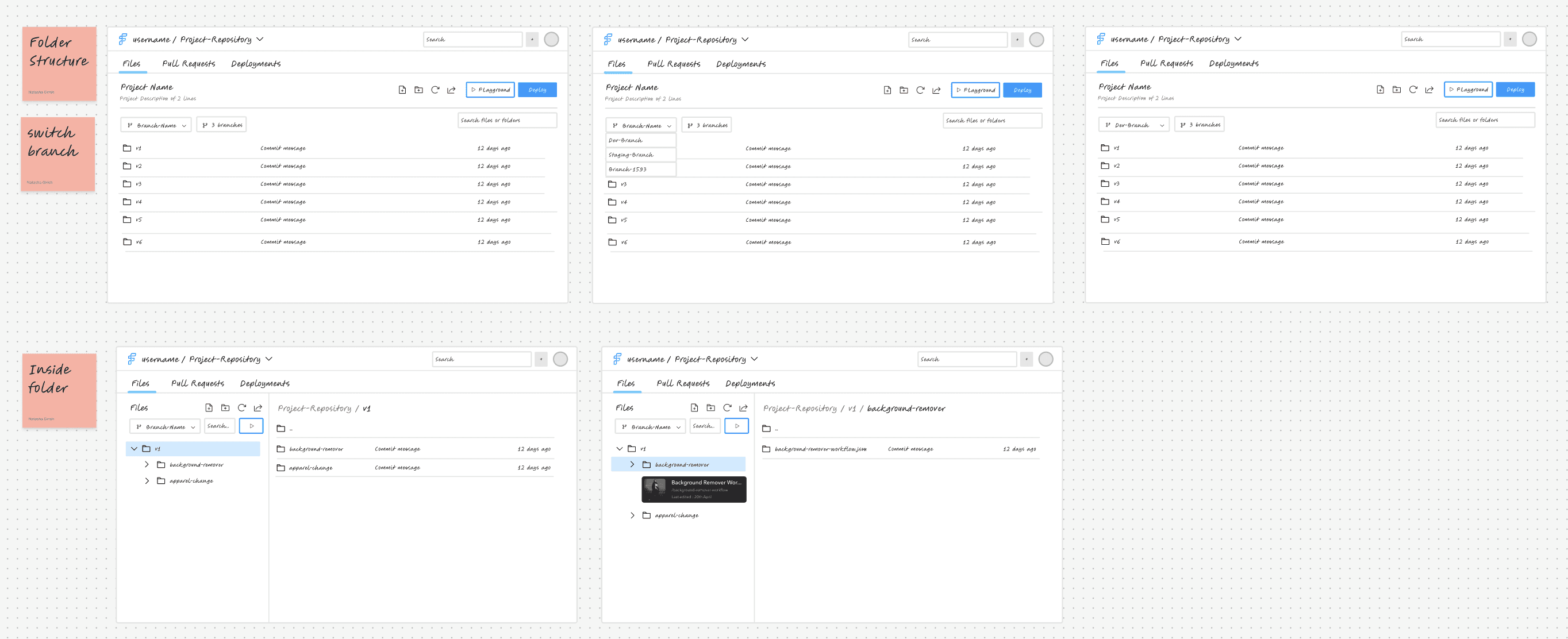
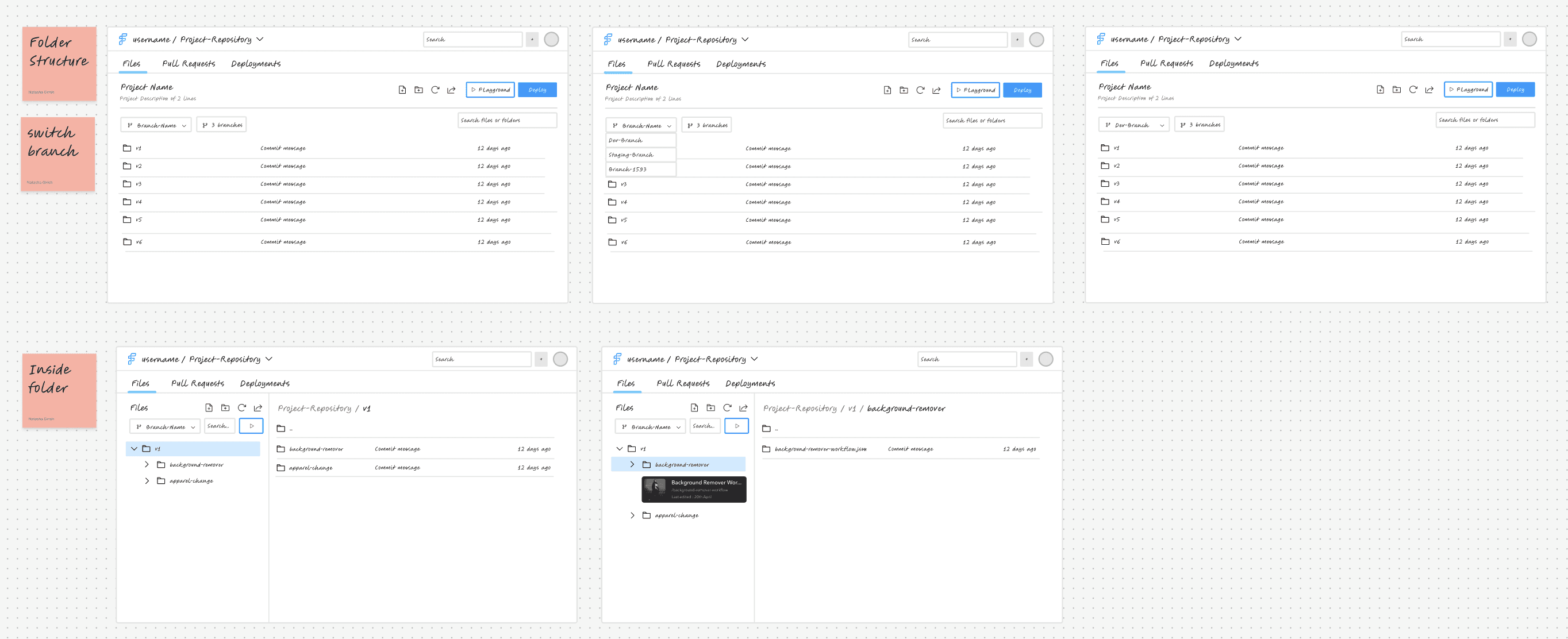
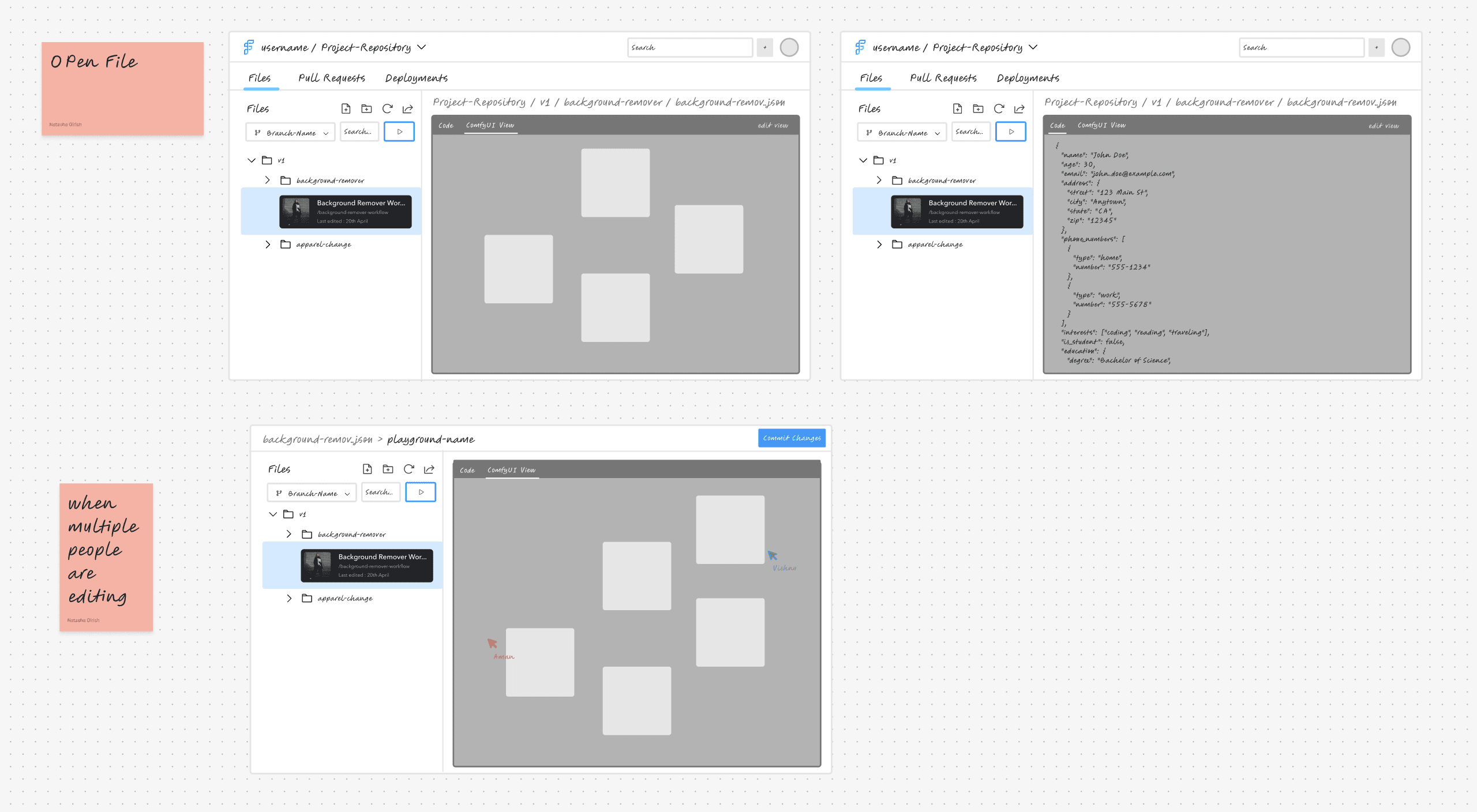
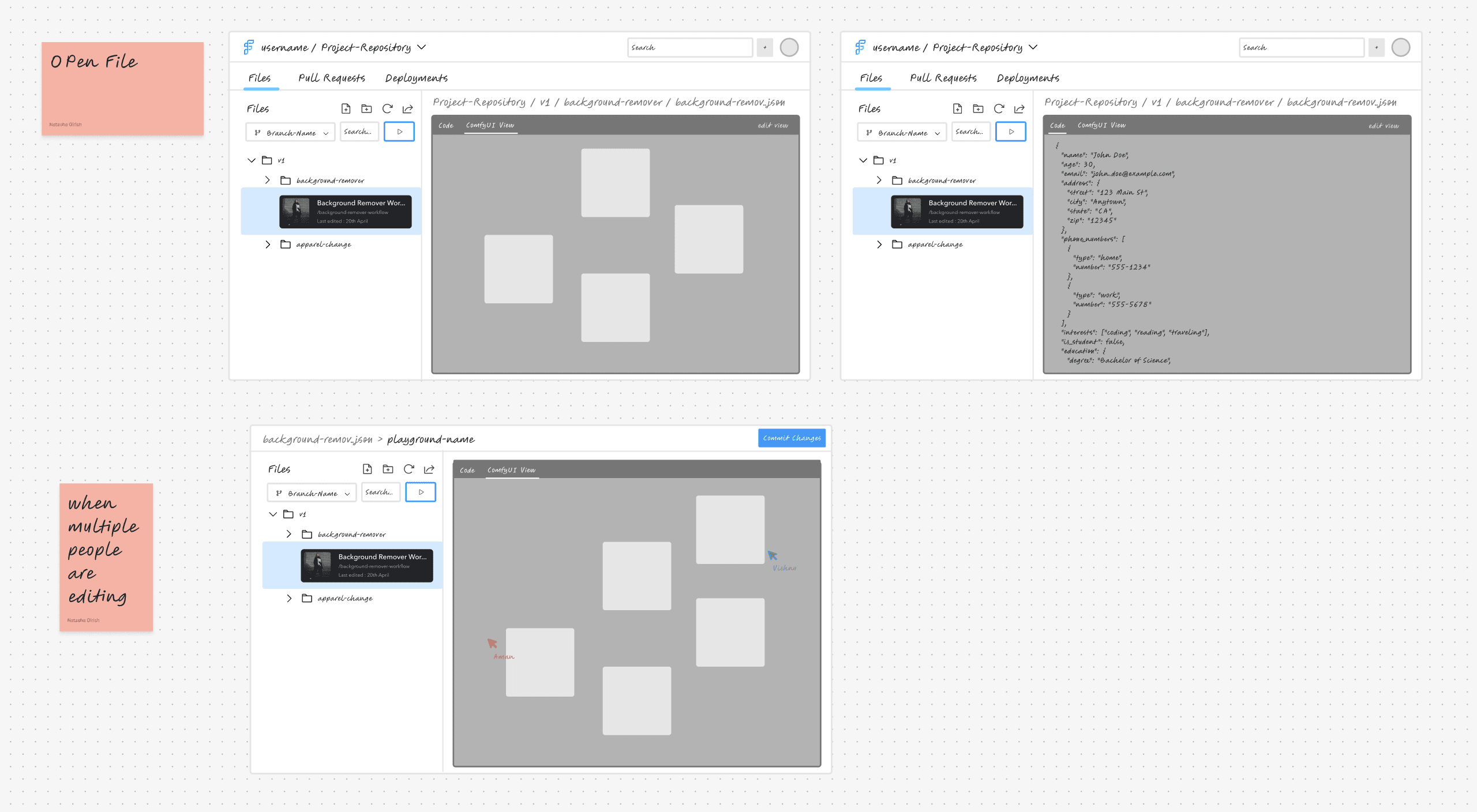
UX Brainstorming for the Local Installation
UX Brainstorming for the Local Installation
UX Brainstorming for the Local Installation
UX Brainstorming for the Local Installation
Each feature was thought through with wireframing before jumping into the next version of the product so it meets the user’s requirements.
Each feature was thought through with wireframing before jumping into the next version of the product so it meets the user’s requirements.
Each feature was thought through with wireframing before jumping into the next version of the product so it meets the user’s requirements.












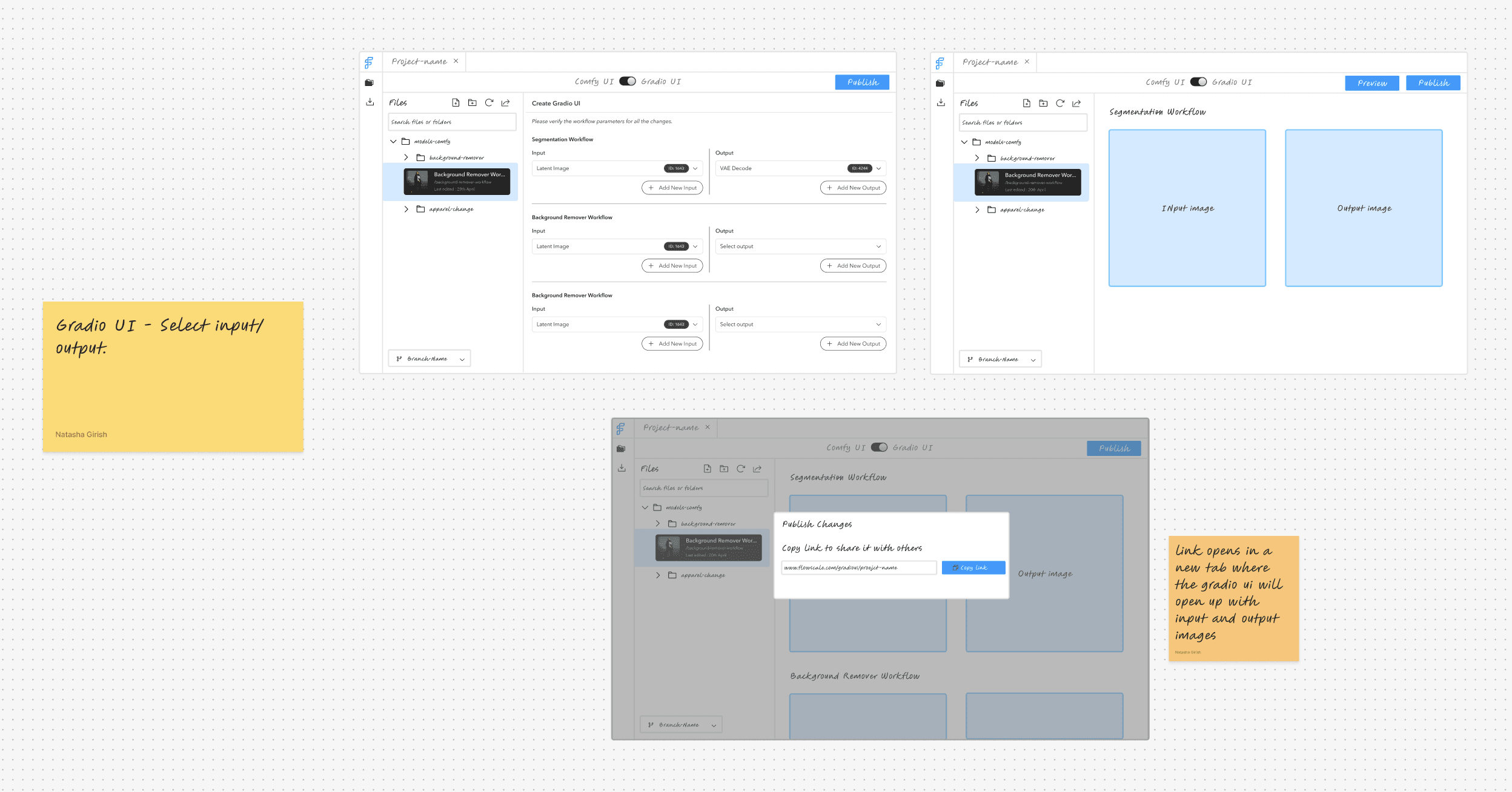
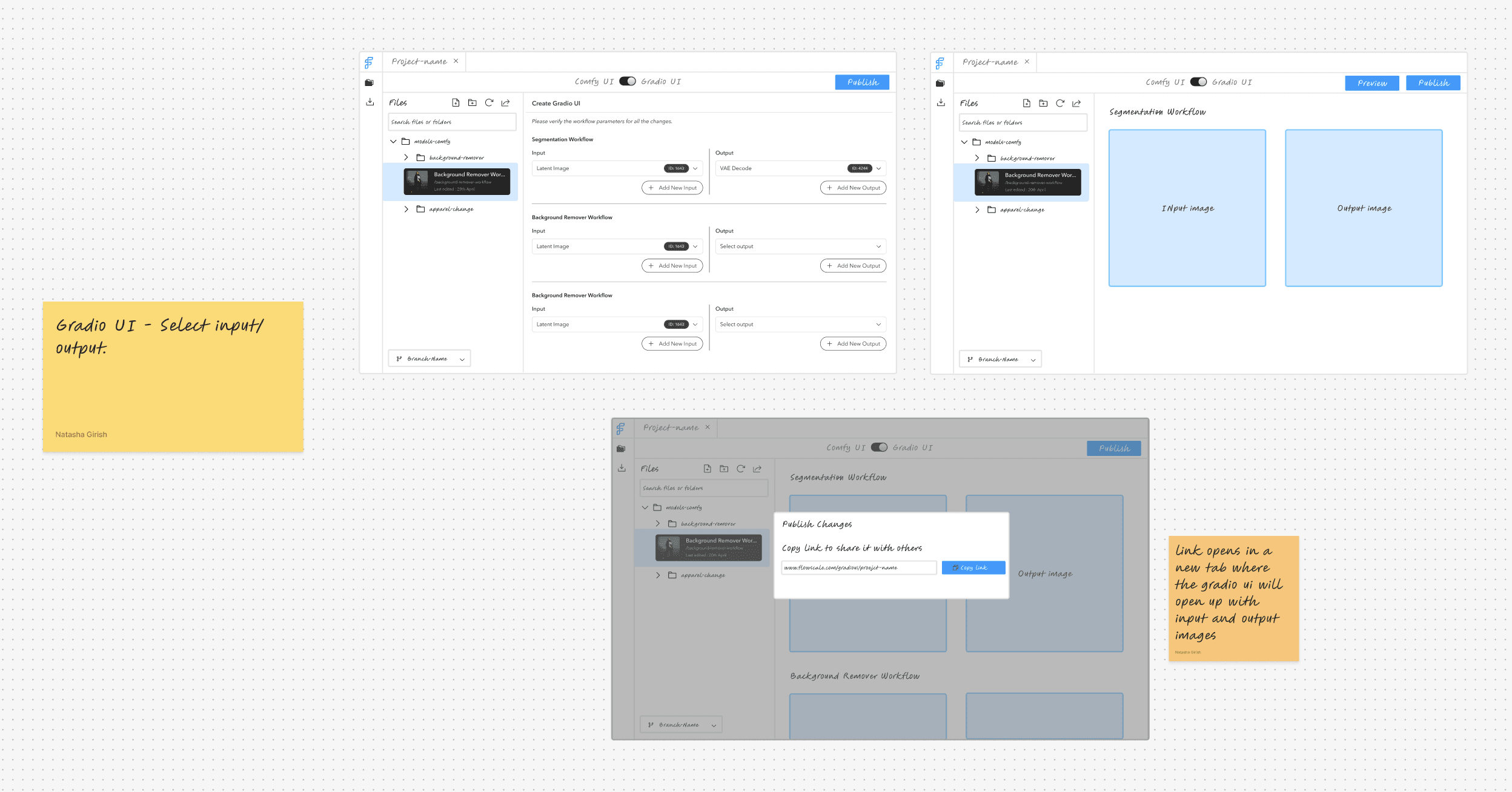
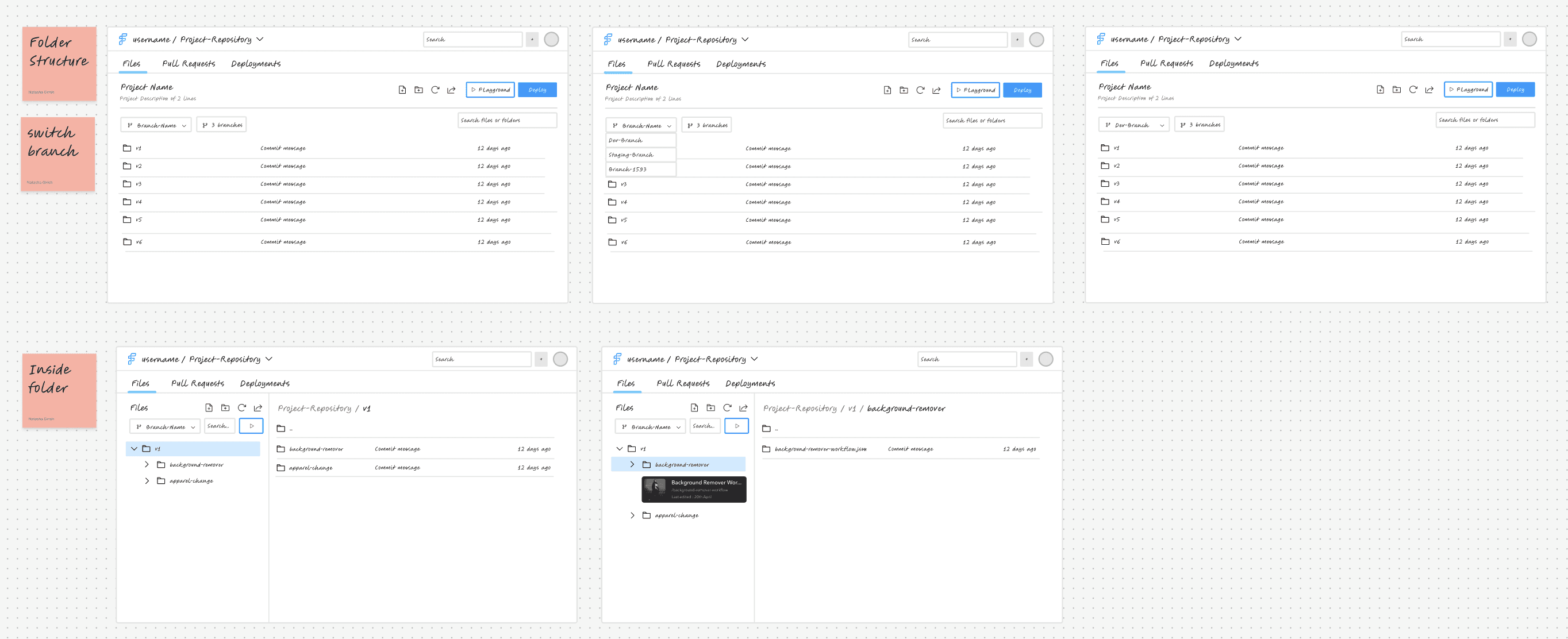
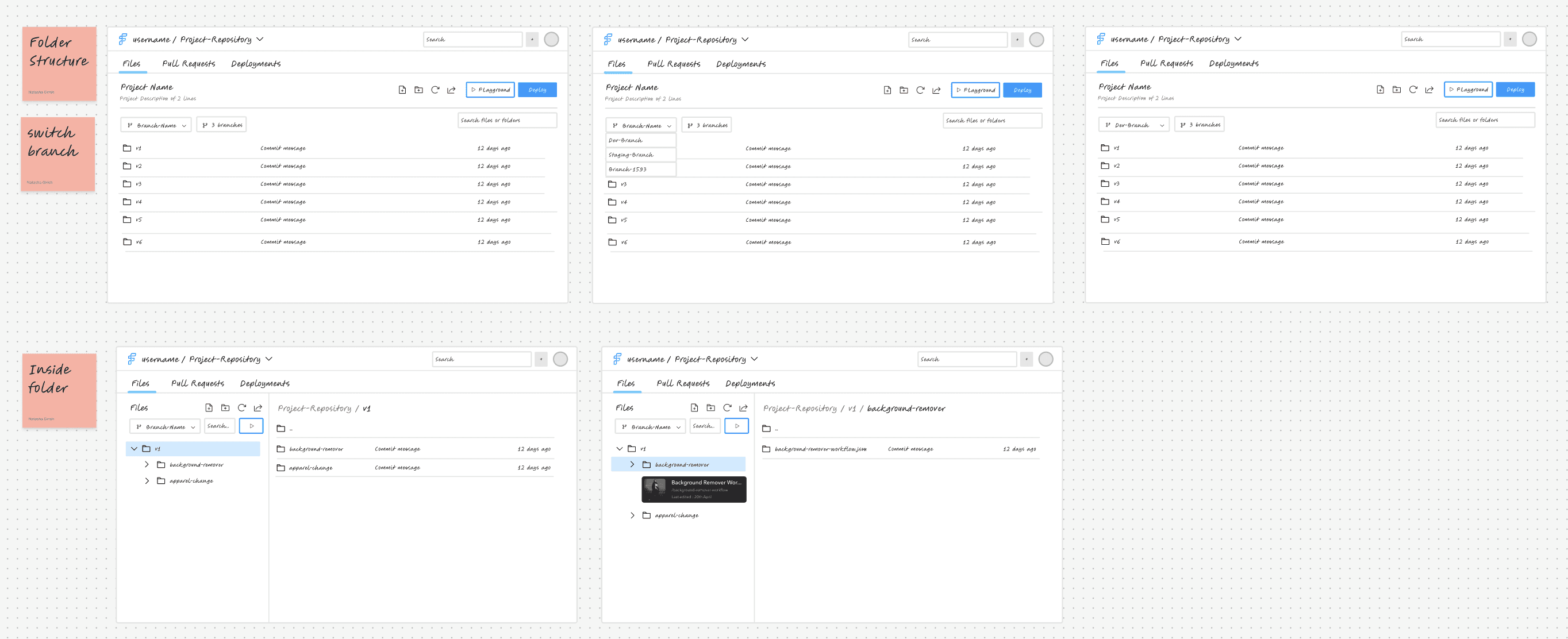
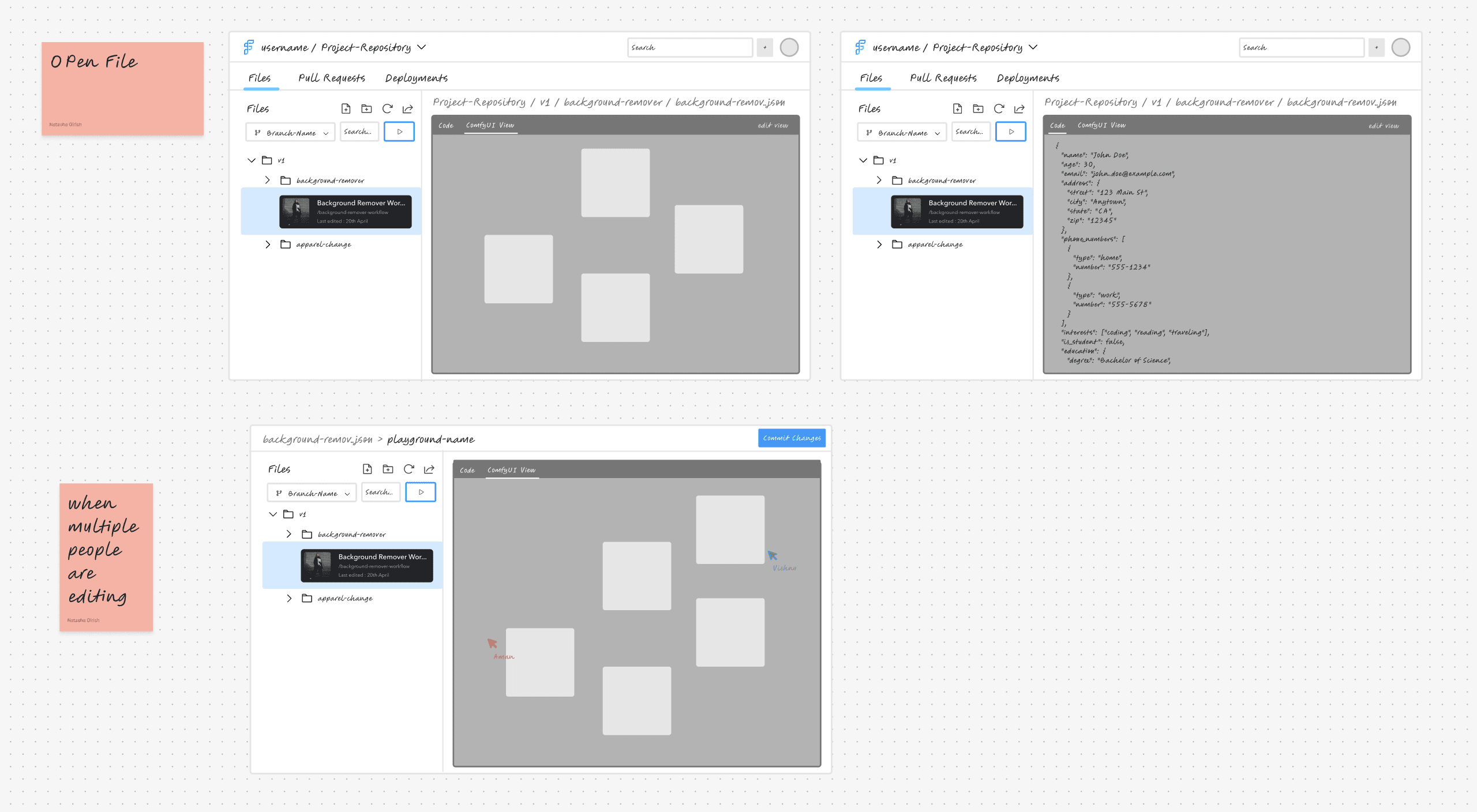
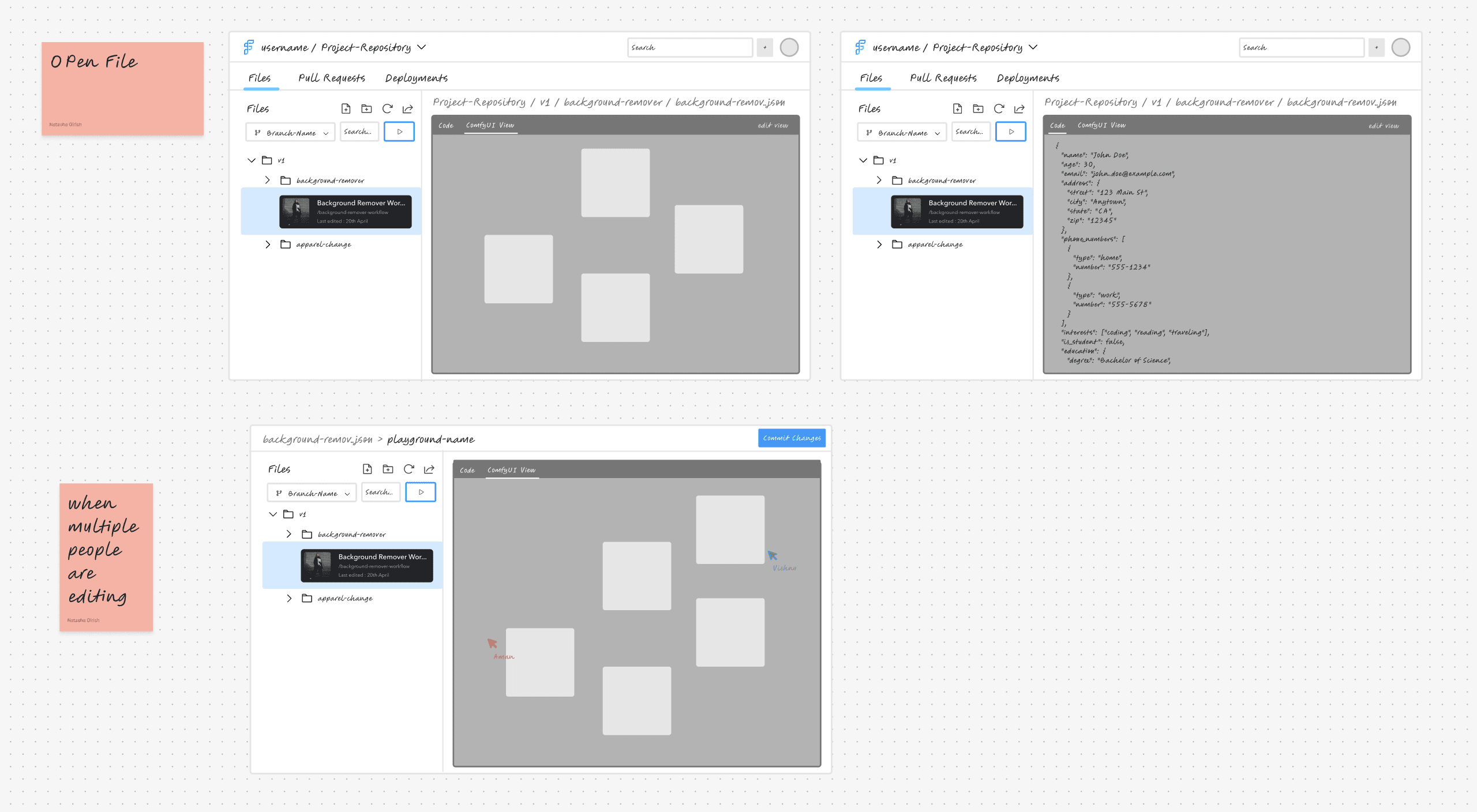
UX Brainstorming for the Dashboard
UX Brainstorming for the Dashboard
UX Brainstorming for the Dashboard
UX Brainstorming for the Dashboard
The initial plan for the dashboard was to have a ComfyUI view embedded in the dashboard and allow users to collaborate in real time (like Figma). However, this was put on hold due to technical and time constraints.
The initial plan for the dashboard was to have a ComfyUI view embedded in the dashboard and allow users to collaborate in real time (like Figma). However, this was put on hold due to technical and time constraints.
The initial plan for the dashboard was to have a ComfyUI view embedded in the dashboard and allow users to collaborate in real time (like Figma). However, this was put on hold due to technical and time constraints.
We went ahead with the folder structure, deployments, runs, and settings pages. Workspaces was added eventually too.
We went ahead with the folder structure, deployments, runs, and settings pages. Workspaces was added eventually too.
We went ahead with the folder structure, deployments, runs, and settings pages. Workspaces was added eventually too.








Final Product
Final Product
Final Product
Final Product
Thank you for reading!
Thank you for reading!
Thank you for reading!
Thank you for reading!
Go back to top
Go back to top
Go back to top
Other projects
Other projects
Other projects




InSynk Studios
InSynk Studios
InSynk Studios
Website
Website
Website
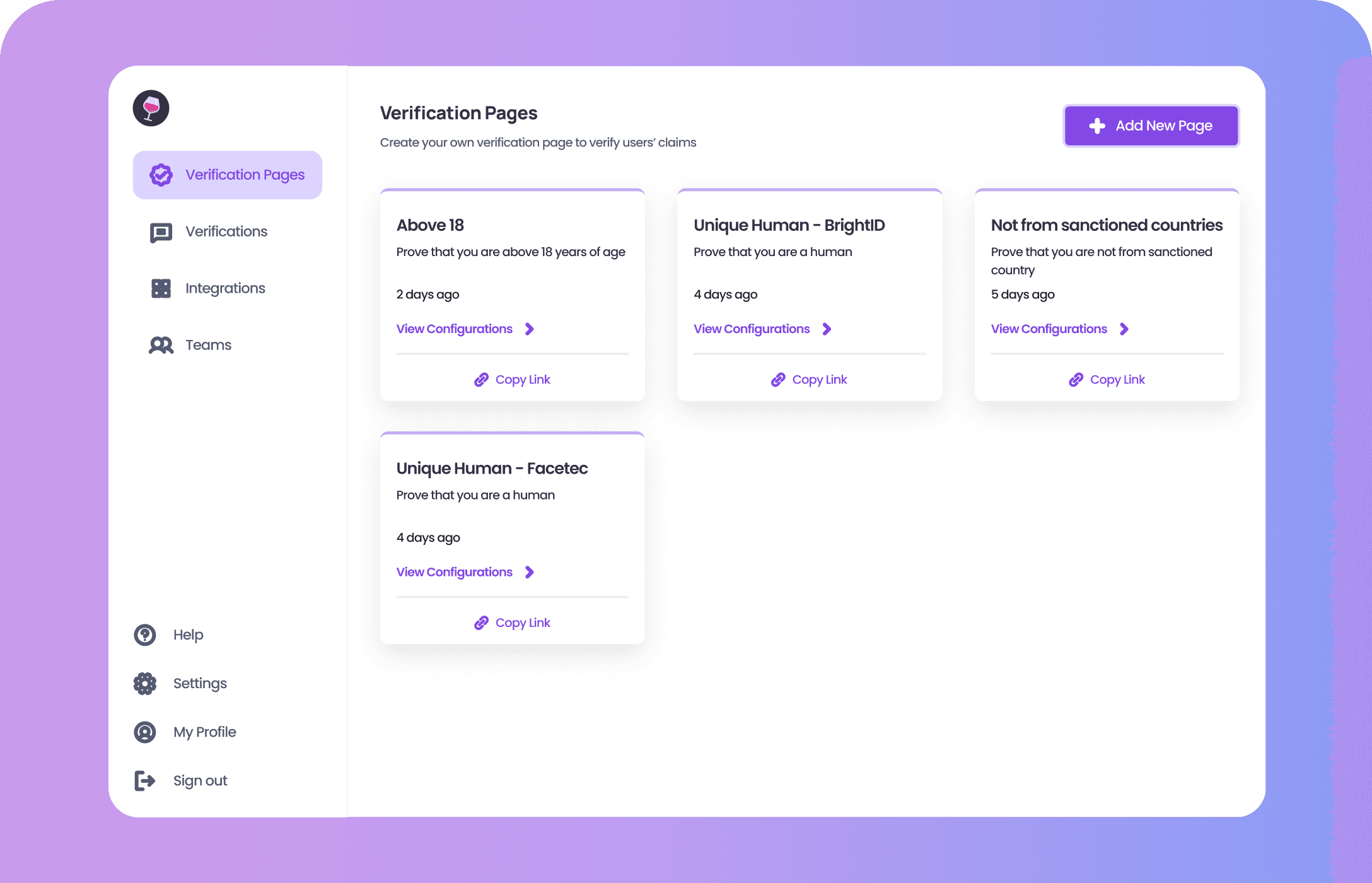
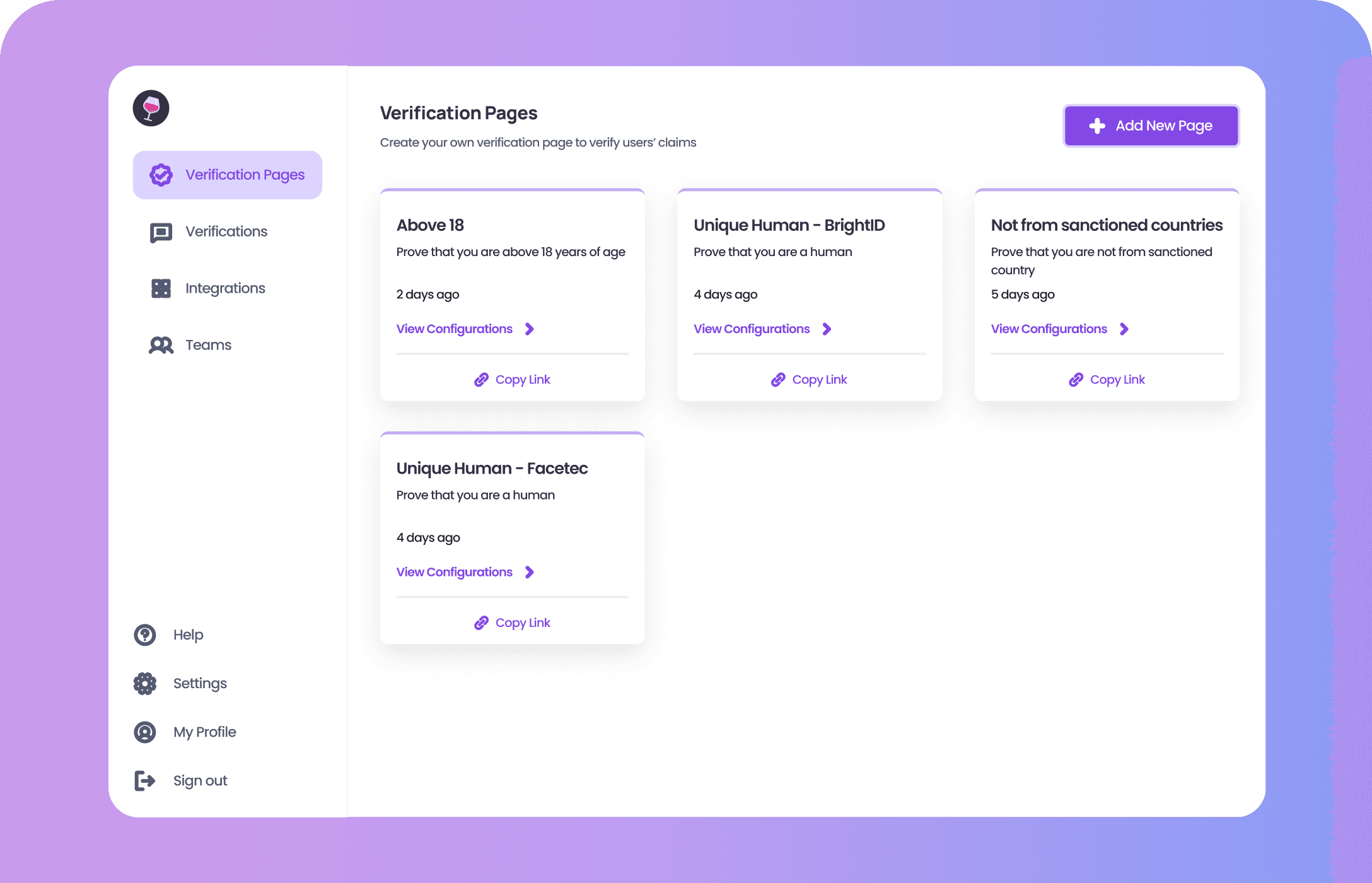
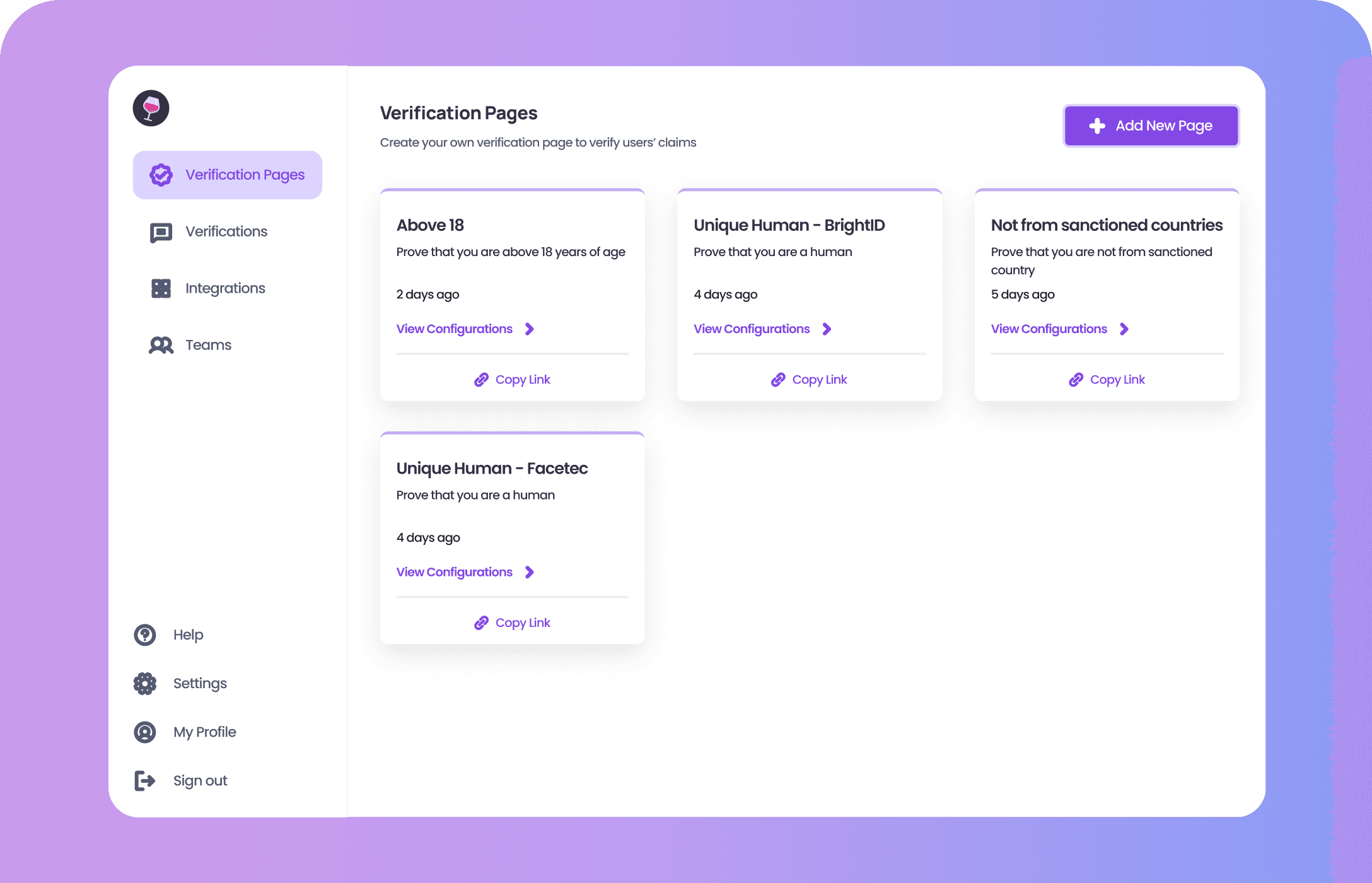
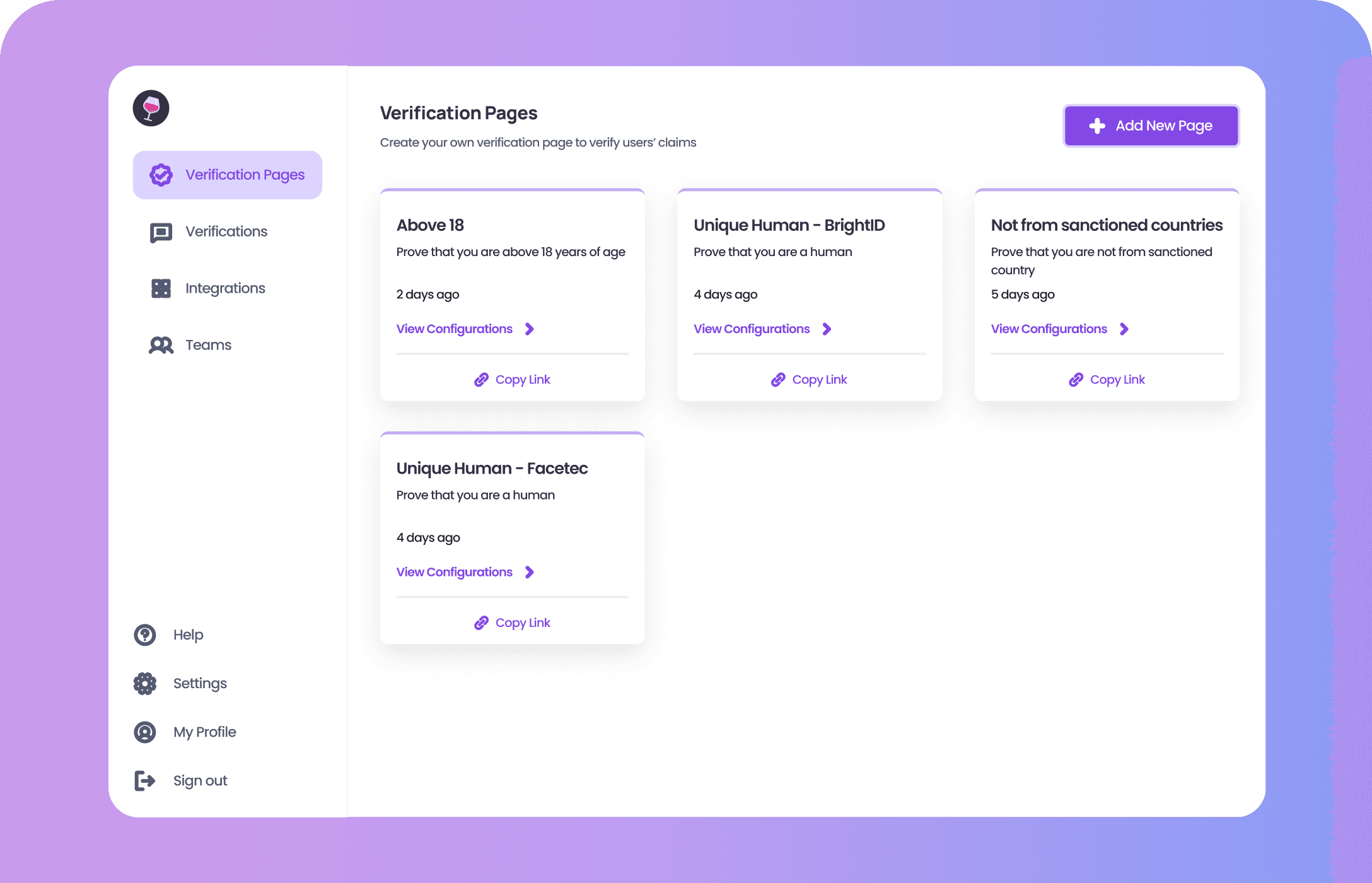
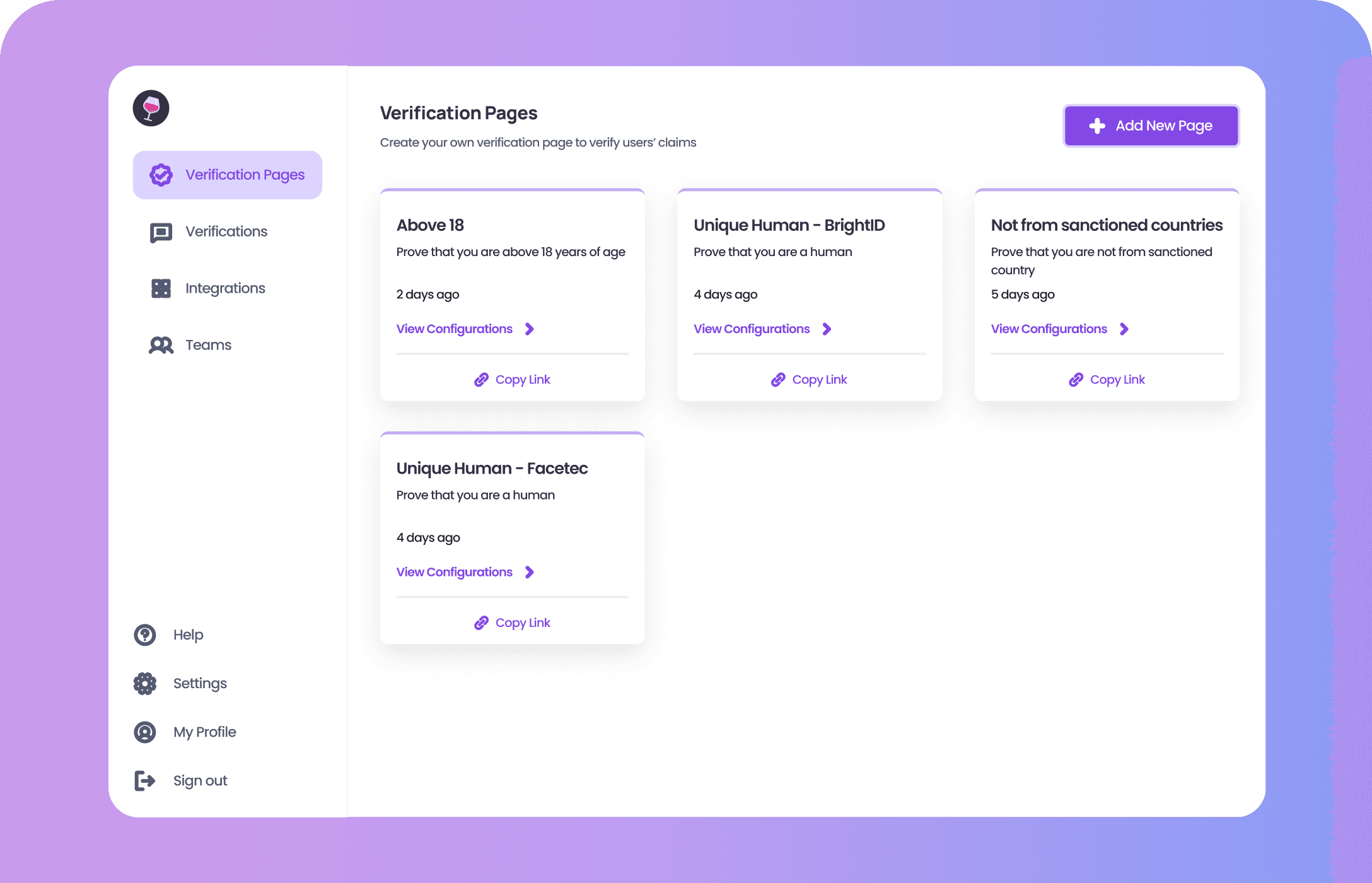
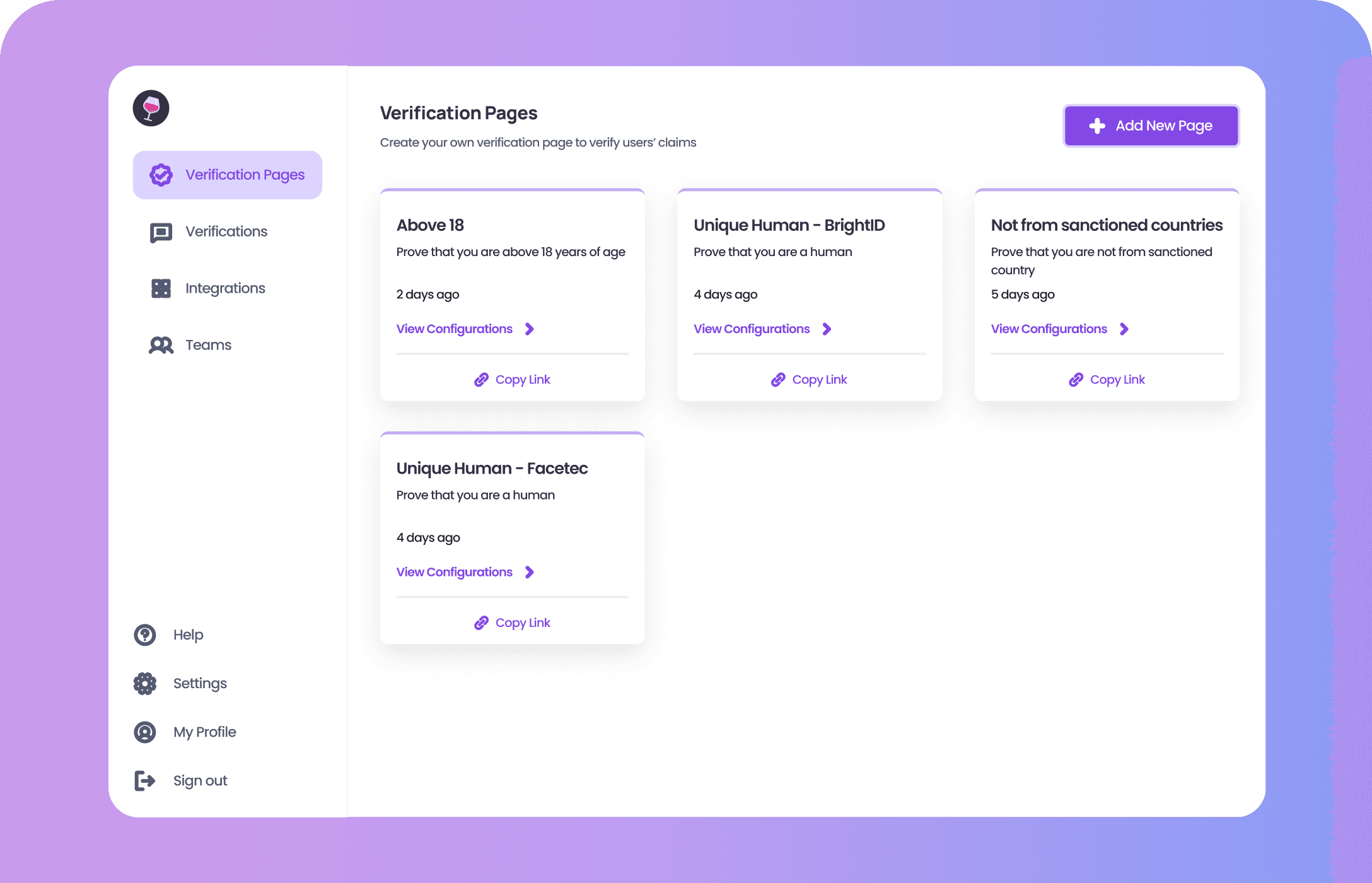
Grail - Verification Portal
Grail - Verification Portal
Grail - Verification Portal
A trusted platform for decentralised application verifiers to access and authenticate customer's identity.
A trusted platform for decentralised application verifiers to access and authenticate customer's identity.
A trusted platform for decentralised application verifiers to access and authenticate customer's identity.




InSynk Studios
InSynk Studios
InSynk Studios
SaaS Website
SaaS Website
SaaS Website
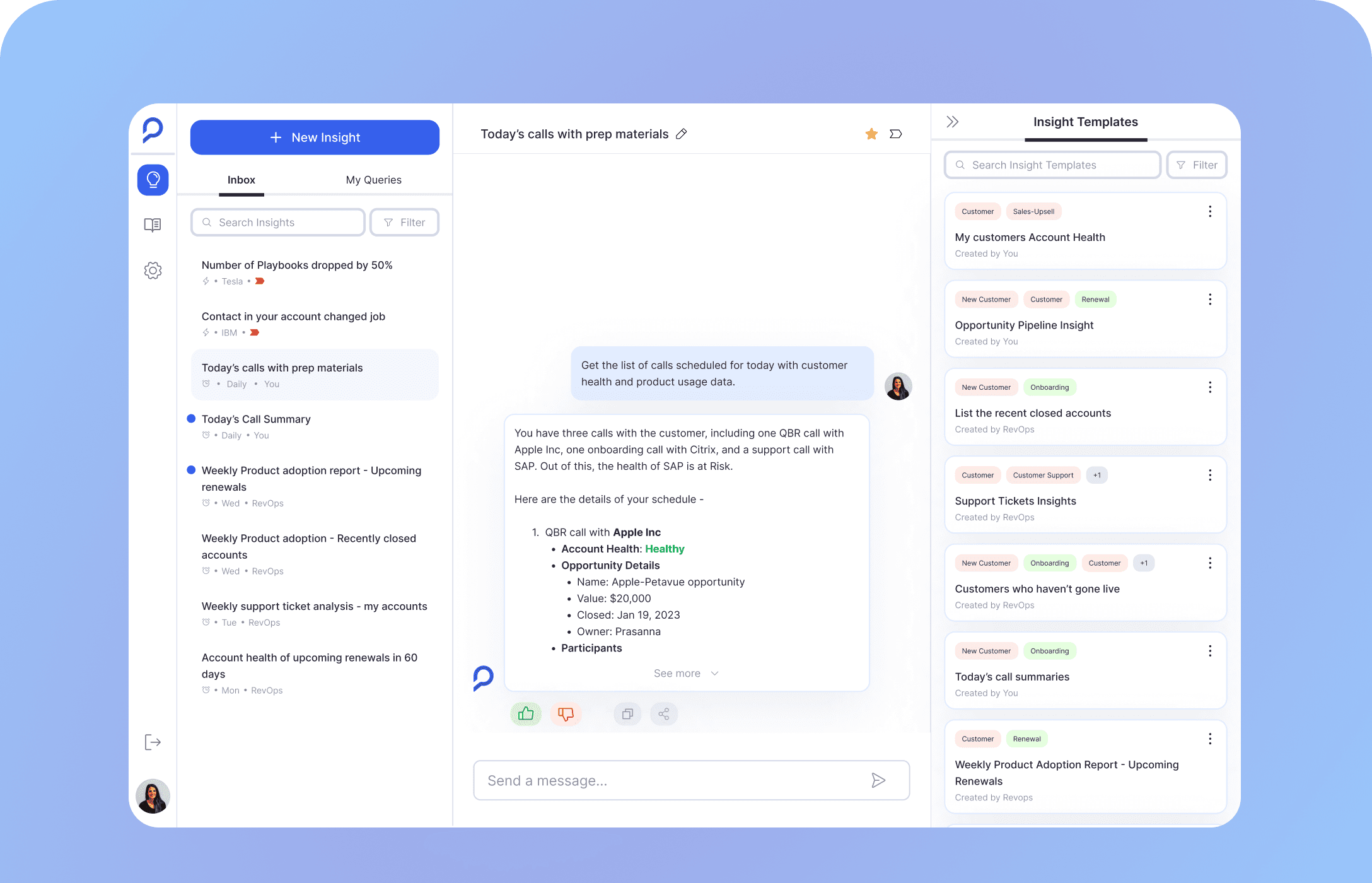
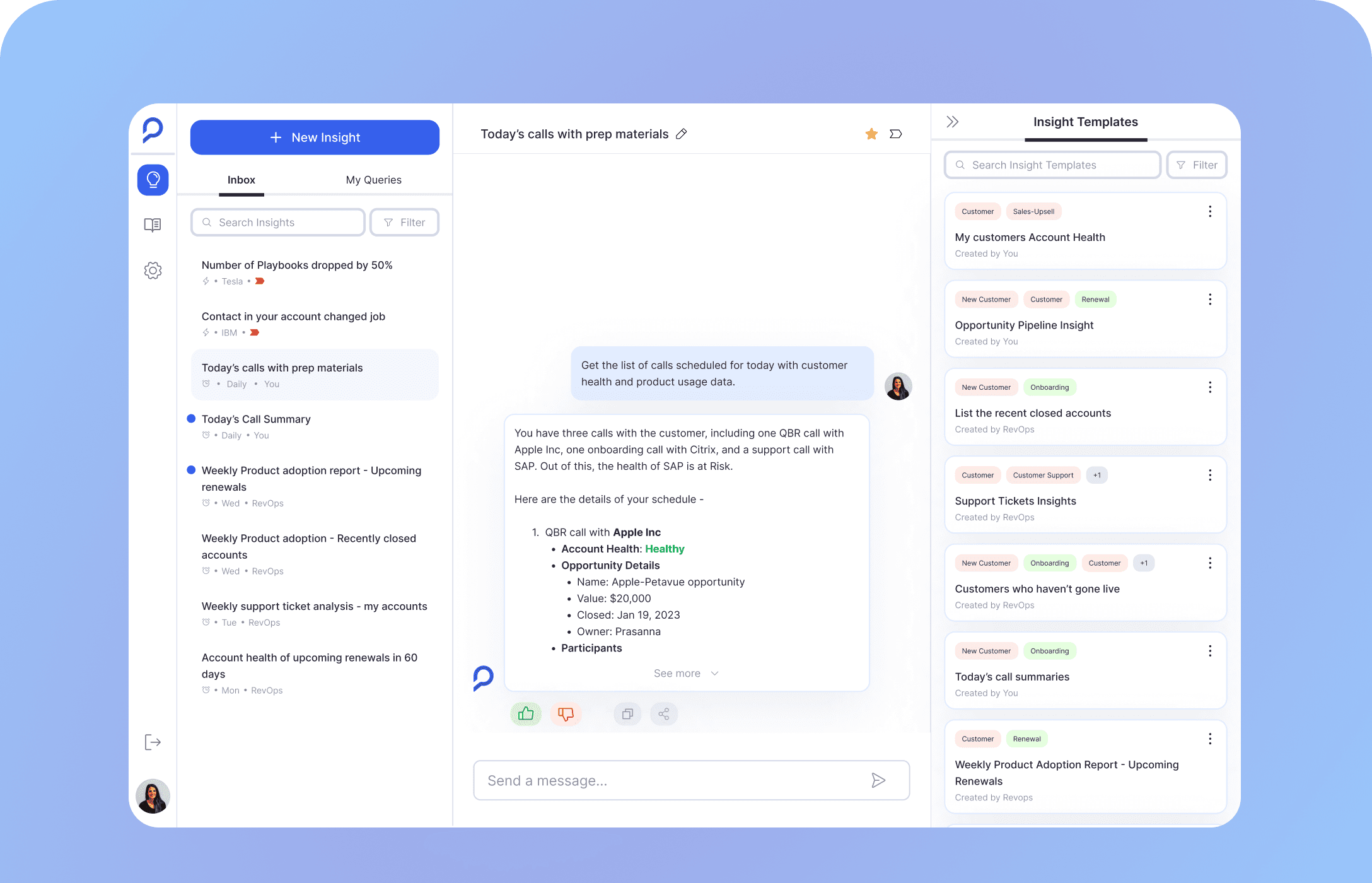
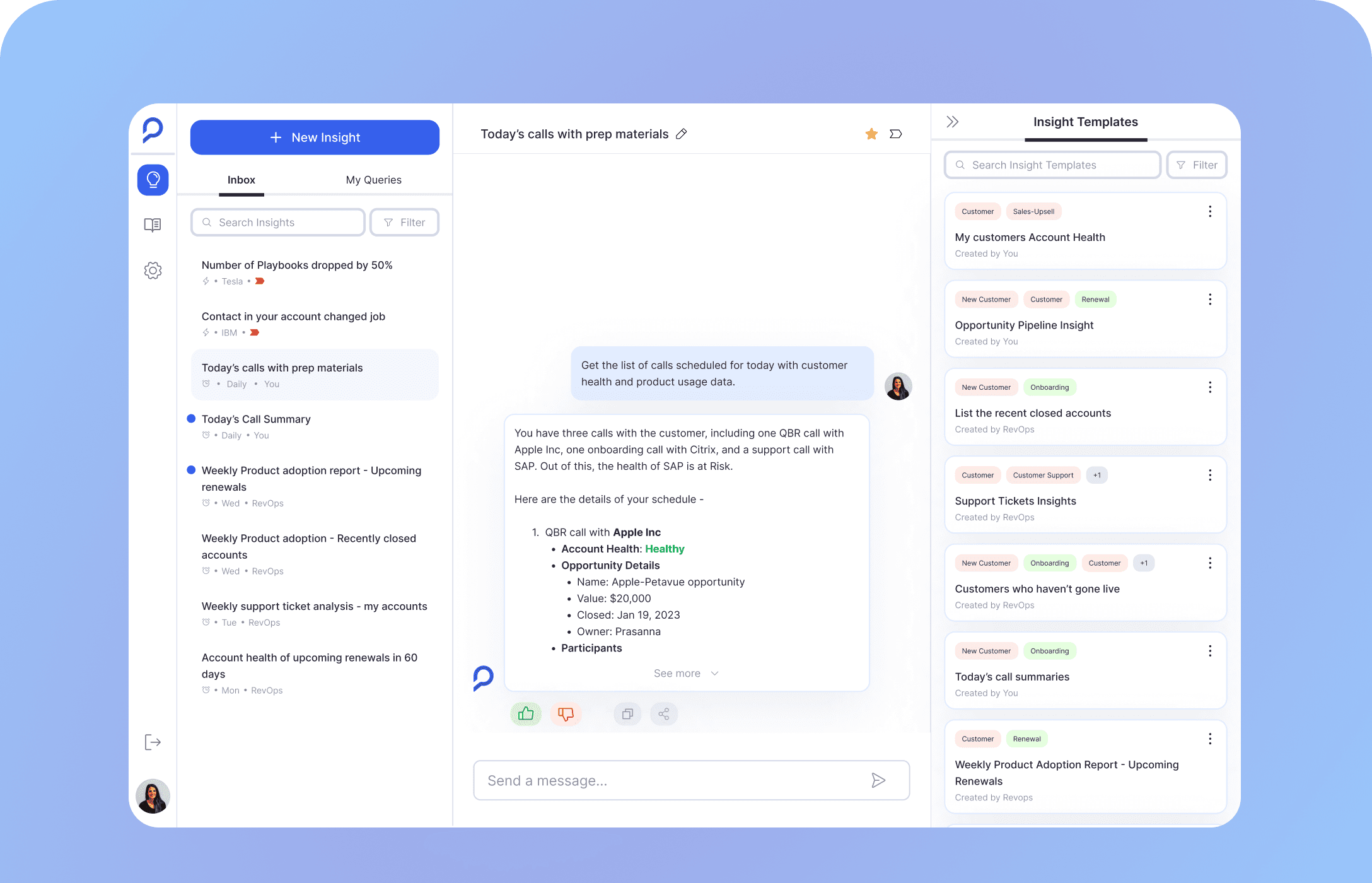
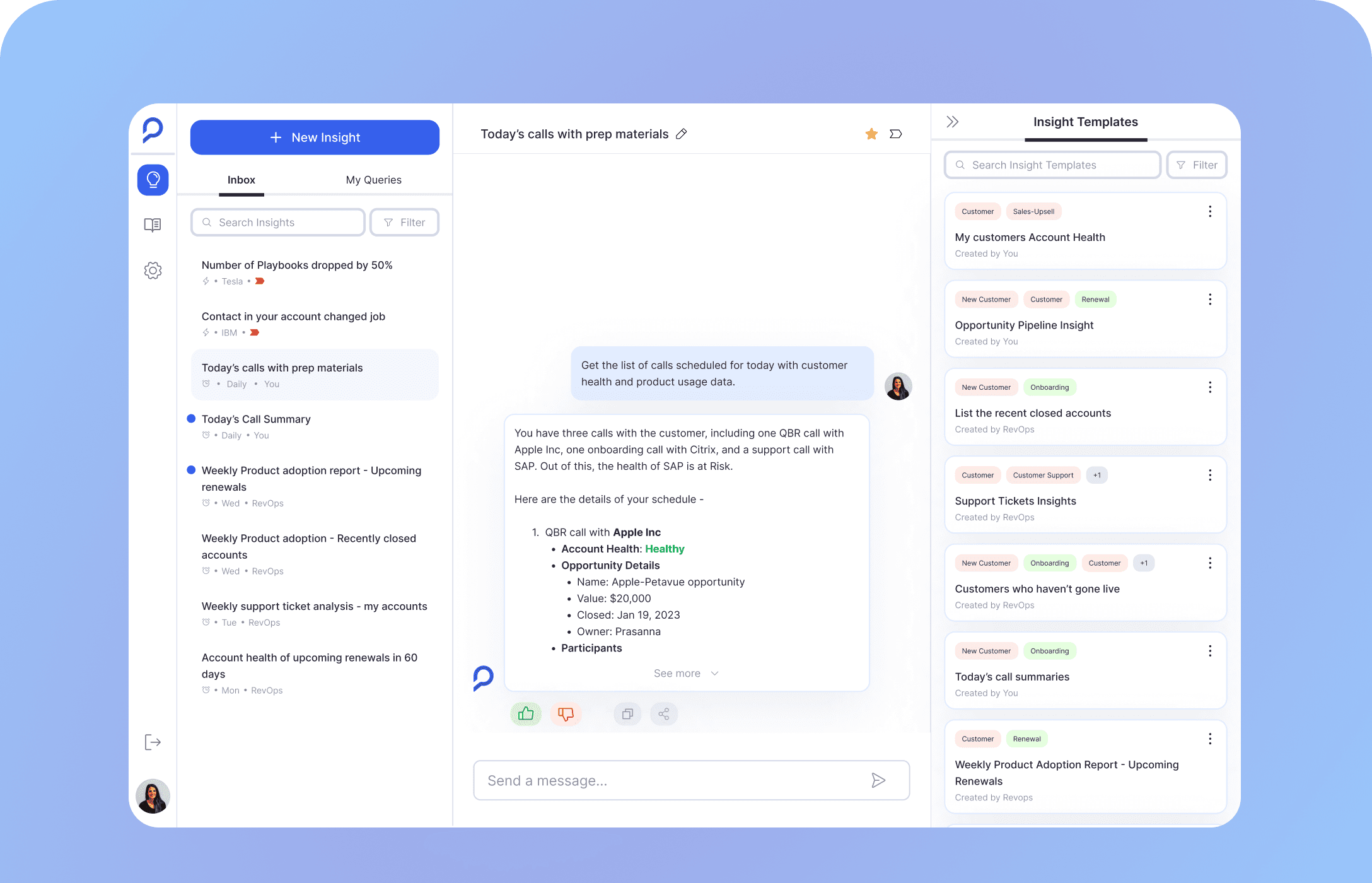
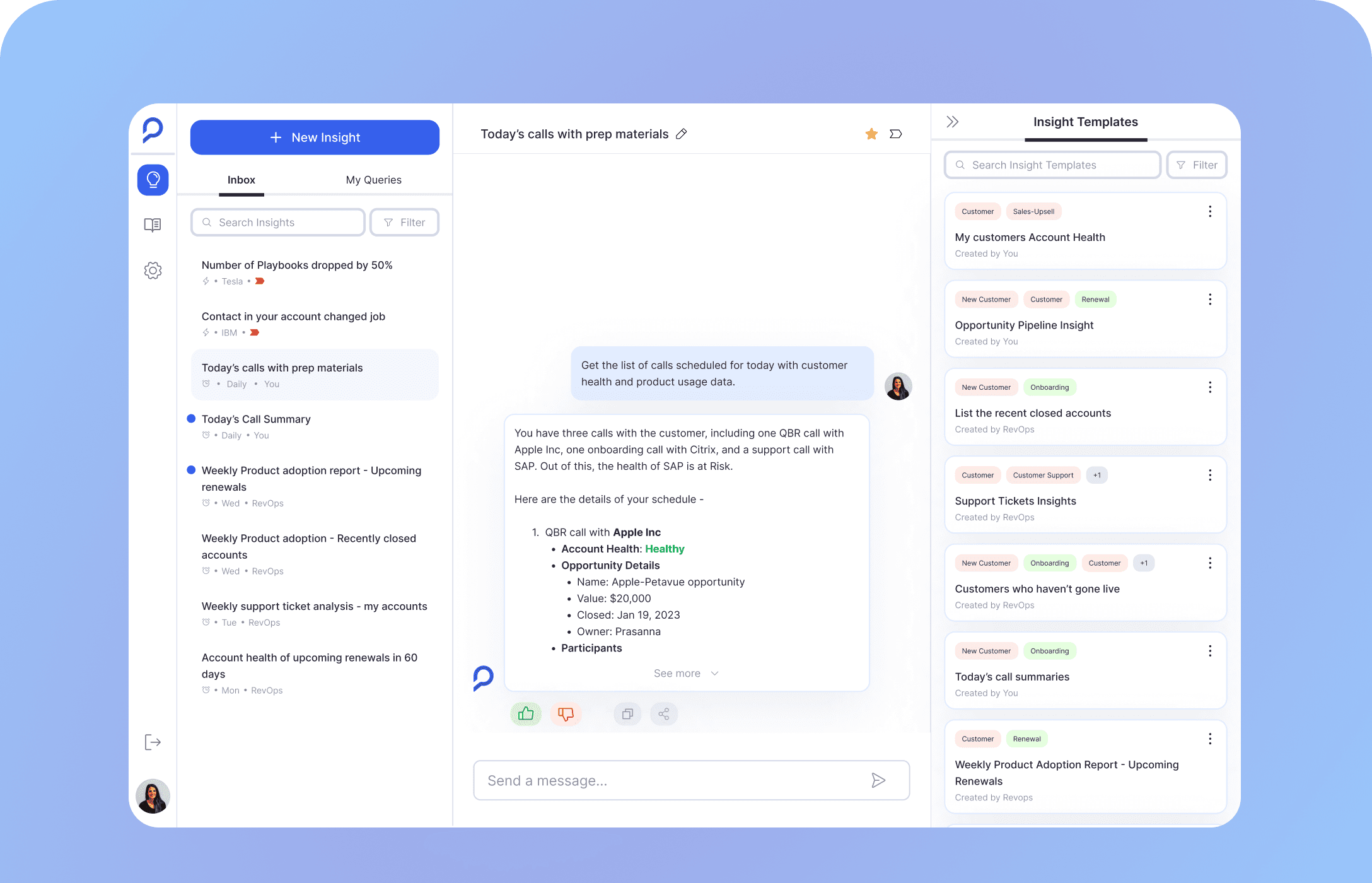
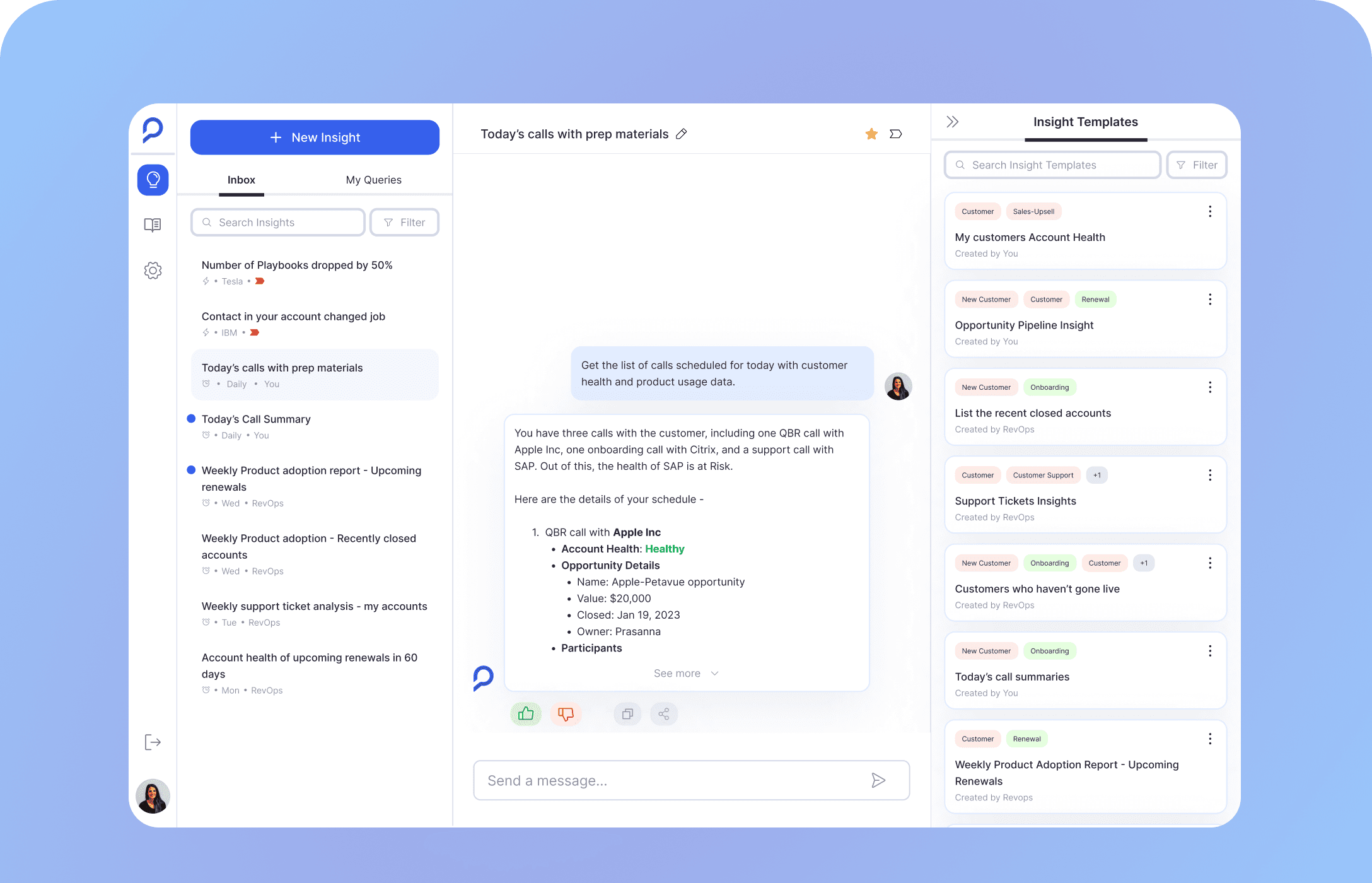
Petavue - Intelligent Assistant
Petavue - Intelligent Assistant
Petavue - Intelligent Assistant
A virtual assistant to help deliver every day value to team(s) including assisting them in analyzing data, drawing conclusions and make decisions.
A virtual assistant to help deliver every day value to team(s) including assisting them in analyzing data, drawing conclusions and make decisions.
A virtual assistant to help deliver every day value to team(s) including assisting them in analyzing data, drawing conclusions and make decisions.


InSynk Studios
Website
Grail - Verification Portal
A trusted platform for decentralised application verifiers to access and authenticate customer's identity.


InSynk Studios
SaaS Website
Petavue - Intelligent Assistant
A virtual assistant to help deliver every day value to team(s) including assisting them in analyzing data, drawing conclusions and make decisions.
Let's
craft
something
extraordinary! 🤝
Let's
craft
something
extraordinary! 🤝
Let's
craft
something
extraordinary! 🤝
Let's
craft
something
extraordinary! 🤝
Let's
craft
something
extraordinary! 🤝